Zmiany w CMS v6.6 - cz. 3
Relacja z etapów rozwoju wersji v6.6 naszego systemu CMS, który planujemy udostępnić do pobrania i sprzedaży początkiem 2019.
Relacja z etapów rozwoju wersji v6.6 naszego systemu CMS, który planujemy udostępnić do pobrania i sprzedaży początkiem 2019.

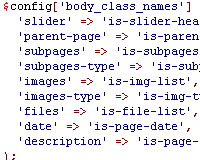
Podstrony składają się z różnych elementów jak: opis, zdjęcia, pliki do pobrania, data, itp. W zależności od ich występowania, w elemencie BODY, umieszczone zostaną odpowiednie klasy CSS. Usprawni to webmasterowi lepsze dopracowanie wyglądu podstrony. Przykładowo jeśli na podstronie znajdują się pliki do pobrania, to system w elemencie BODY wstawi klasę CSS "is-file-list".
Pomocne nazwy klas umieszczane są także na liście podstron dla każdej wyświetlanej podstrony. Przy użyciu dwóch zmiennych konfiguracyjnych możliwe będzie określenie nazw wstawianych klas CSS.
Na ostatnim szkoleniu partnerzy zasugerowali nam, aby wyraźnie informować administratora, o potrzebie stworzenia kopii zapasowej. Zdarzają się sytuacje, że administrator chce przywrócić treść podstrony sprzed ostatniej zmiany, ale zapomniał wcześniej wykonać kopię bazy danych.
Po zalogowaniu do panelu wyświetlany będzie duży komunikat, który ma zachęcać do stworzenia kopii zapasowej. Webmaster będzie mógł ustawić, w nowej zmiennej konfiguracyjnej, częstotliwość pojawiania się komunikatu.

Nowe parametry zwiększą zakres kontroli prezentacji serwisu klientowi. W panelu, administrator ustawi, dla wybranej podstrony: ukrycie wyświetlania daty newsa; zachowanie slidera nagłówkowego; wyłączenie linków na liście podstron i w sliderze; ukrycie ścieżki nawigacji; nazwę klasy CSS dla slidera.
Aktualnie dostępnych jest już blisko 20 parametrów. To kolejny krok w zwiększeniu różnorodności prezentacji wybranych podstron.
Zmieniliśmy zasadę działania dla lokalizacji zdjęć dotychczas nazywaną brak. Od wersji v6.6 ta lokalizacja będzie nosiła nazwę "Niestandardowa" i możliwe będzie ustawienie rozmiaru miniaturki dla szczegółów podstrony.
Zdjęcie z wybraną taką opcją nie pojawi się automatycznie na podstronie. Podobnie jak z widżetami o niestandardowej lokalizacji, zdjęcia będzie można umieszczać w treści podstrony przy użyciu edytora TinyMCE.