Przygotowanie zdjęć do publikacji na stronie WWW

Artur Adamski
Obraz i tekst to dwa podstawowe elementy zapewniające komunikację w internecie. Zdjęcia i teksty na stronie internetowej muszą spełniać określone warunki techniczne. Będą wtedy czytelne i zapewnią zgodny z zamierzeniami odbiór przekazu, oraz jak najlepszą prezentację idei bądź produktu. W tym artykule skupię się na przedstawieniu podstawowych technicznych parametrów, o które należy zadbać przed umieszczeniem zdjęć na stronie internetowej. Pominę aspekt artystyczny.
Właściwa prezentacja Twojej oferty
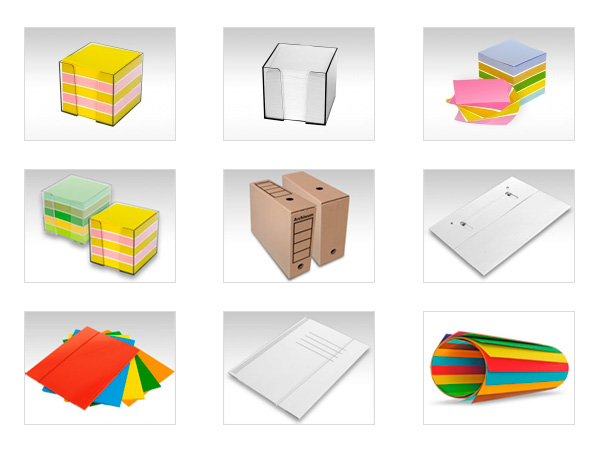
Galerie zdjęć są ważnym elementem każdej strony i sklepu internetowego. Zanim planowane zdjęcia zostaną umieszczone na stronie WWW, muszą zostać odpowiednio przygotowane. Jeżeli przedstawiają oferowane w serwisie produkty, należy szczególnie zadbać o ich właściwą prezentację. Poniższy obrazek przedstawia przykładowy fragment galerii produktów.

Idealnym rozwiązaniem jest zlecenie wykonania sesji zdjęciowej profesjonaliście. Na ogół uwzględniany jest możliwie najszerszy zakres mediów w których będą wykorzystane fotografie. Należy poprosić wykonawcę o dostarczenie zdjęć, także w formie dostosowanej do wymogów danej witryny bądź sklepu.
A jeżeli samodzielnie fotografujemy lub wybieramy gotowe zdjęcia? Kompozycja, światłocień, właściwe odwzorowanie barw oraz dobra ostrość to oczywiście podstawowe kryteria, ale musimy również zadbać o techniczne parametry plików.
Z aparatu do komputera
Aparaty cyfrowe, lustrzanki lub zaawansowane kompakty, oprócz ustawień ekspozycji fotograficznej i parametrów plików, pozwalają na modyfikację już wykonanych zdjęć. Jednak skopiowanie zdjęć prosto z aparatu na serwer to zdecydowanie zły pomysł. Zdjęcia zbyt dużej rozdzielczości będą długo wczytywane (dla zbyt dużych zdjęć nie zostaną także wygenerowane miniatury) oraz znacząco spowolnią ładowanie strony. Tym zniecierpliwimy internautów oraz zwiększymy zużycie transferu i miejsca na serwerze, podnosząc koszty utrzymania strony. Zdjęcia zbyt małe, prezentowane w powiększeniu drastycznie tracą na jakości, stają się widoczne efekty kompresji i powiększone piksele.
Parametry plików
Do większości sprzedawanych aparatów cyfrowych dołączone jest oprogramowanie, pozwalające na skopiowanie plików z aparatu na komputer, zarządzanie plikami i ich obróbkę. Podstawowymi formatami zapisu grafiki dla Internetu są pliki GIF, PNG i JPEG. Przy czym ten ostatni jest najczęściej stosowany do zapisu fotografii. Przed zamieszczeniem zdjęcia w sieci należy wiedzieć jaki powinny mieć rozmiar wyrażony w pikselach oraz objętość podawaną w kilobajtach.
Podstawowym zabiegiem jest zmniejszenie plików do rozmiaru 900 pikseli dla dłuższego boku z zachowaniem proporcji. Jest to wartość domyślna w konfiguracji Quick.Cms i optymalna dla większości powszechnie używanych ekranów. Najlepiej jeśli zdjęcie nie będzie zajmowało więcej niż 300 KB. Objętość pojedynczego zdjęcia wysyłanego na większość serwerów nie powinna przekraczać 2 MB aby została wygenerowana miniatura.
Miniatury o ujednoliconych proporcjach dodatkowo podnoszą estetykę galerii. Zachęcam do korzystania z opcji kadrowania miniaturki w konfiguracji Quick.Cms.Ext i Quick.Cart.Ext. Za pomocą większości programów graficznych można sterować jakością wymiarowanego zdjęcia, uzyskując obraz o dobrej jakości i objętości możliwej do wysyłki na serwer.
Pomniejszanie zdjęć
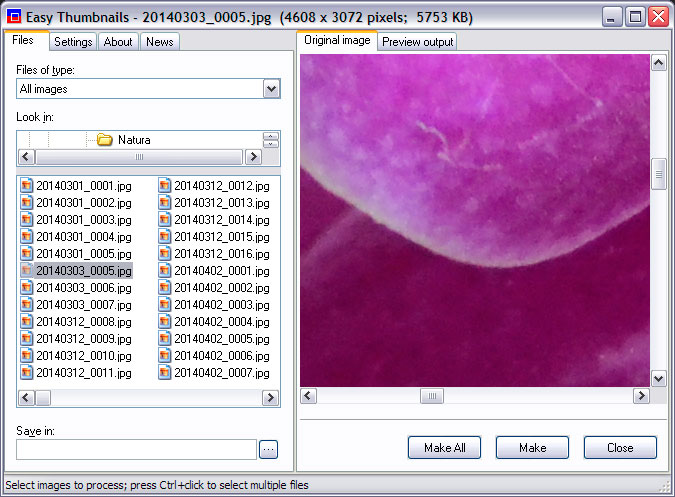
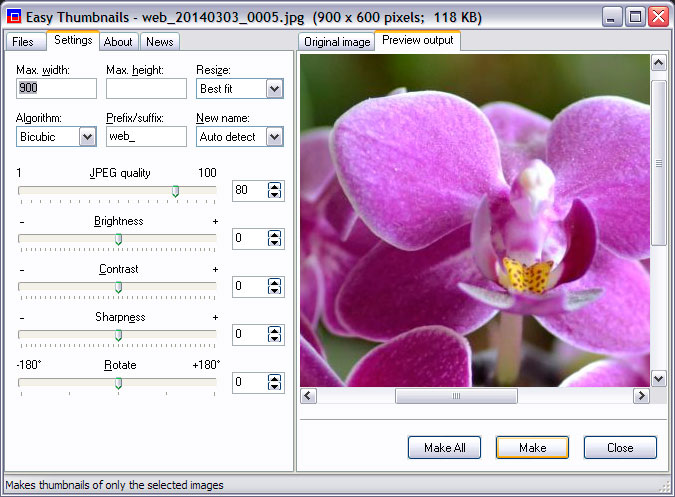
Czym i jak? W sieci znajdziemy wiele programów graficznych, komercyjnych lub bezpłatnych, umożliwiających to zadanie. Jednym z prostszych w obsłudze jest Easy Thumbnails. Easy Thumbnails to bezpłatny program, przeznaczony głównie do seryjnego tworzenia miniatur. Świetnie nadaje się do szybkiego przeskalowania zbyt dużych zdjęć. Program umożliwia nie tylko określenie parametrów dotyczących rozmiaru obrazków ale także stopnia kompresji powiązanej z jakością zdjęcia. Umożliwia też nadawanie przedrostka nazwom plików i proste korekty jasności, kontrastu, wyostrzania i obrotu. Program obsługuje popularne formaty plików graficznych. Easy Thumbnails posiada anglojęzyczny interfejs, ale jego obsługa jest bardzo prosta.

W zakładce Files wskazujemy katalog i plik, w zakładkach Original image i Preview output obserwujemy podgląd obrazka przed i po zmniejszeniu. Pole Save in pozwala na określenie miejsca zapisu pomniejszonych zdjęć. W zakładce Settings wpisujemy wartość 900 w polu Max. width, pozostawiając pole Max. height puste w celu zachowania proporcji. W polu Algoritm wybieramy algorytm przeskalowania: Bicubic. Wcześniejsze pozostawienie pola Save in pustego powoduje zapis w tym samym katalogu. Dlatego można wykorzystać pole Prefix/suffix do określenia przedrostka w nazwie pomniejszonego pliku. Suwak JPEG Quality przeciągamy wybierając jakość obrazka/kompresję. Kliknięcie przycisku Make lub Make All rozpoczyna proces pomniejszania wybranego pliku lub wszystkich zdjęć w katalogu.

Innym, dość popularnym program do pomniejszania zdjęć jest IrfanView. Dokładny opis kroków prowadzących do uzyskania pomniejszonych obrazków oraz więcej informacji w tym samym temacie znajdziemy na stronie webtutoriale.pl
Nazwy plików
Zdjęcia o optymalnie dobranych wymiarach i stopniu kompresji należy zapisać na dysku komputera w osobnym katalogu i pod odpowiednimi nazwami. Można je potem łatwo odnaleźć. Dobrą praktyką jest wcześniejsze nadawanie odpowiednich nazw plikom, chociaż dodatki systemu Quick.Cms pozwalają na nadawanie przesyłanym plikom nazwy zgodnej z nazwą podstrony lub modyfikację nazwy pliku na serwerze. Najnowsze wersje systemu Quick.Cms akceptują nazwy plików wysyłanych na serwer zawierające polskie znaki i wielkie litery, a dodatki umożliwiają także prezentację miniatury w panelu administracyjnym.
Nie jest polecane stosowanie spacji i lepiej jednak użyć małe litery ze względu na system Linux rozróżniający wielkość liter. Odpowiednia nazwa pliku pozwala określić, co znajduje się na danym zdjęciu. Dlatego lepszą nazwą będzie np. "recznik-plazowy-czerwony.jpg" niż "DSC04122014.jpg". Dobra nazwa zdjęcia ułatwia odnalezienie go w Google. Sporo użytkowników Internetu korzysta z wyszukiwarki obrazów i za ich pośrednictwem trafia na stronę.
Banki zdjęć
Opisywane powyżej wskazówki dotyczą także obrazów pozyskiwanych z darmowych lub komercyjnych serwisów oferujących zdjęcia na licencji Royalty free. Najczęściej zdjęcia oferowane są w zróżnicowanych wielkościach i cenach. Małe rozmiary z przeznaczeniem do Internetu, średnie i duże do druku. Należy rozsądnie dokonywać wyboru rozmiaru zdjęcia, zgodnie z jego przeznaczeniem.
Podsumowanie
Prawidłowe przygotowanie zdjęcia, o odpowiednich wymiarach, zrównoważonych proporcjach pomiędzy stopniem kompresji a jakością, jest bardzo ważne. Poświęcenie uwagi procesowi przygotowania fotografii do umieszczenia w systemie CMS, ułatwia późniejsze zarządzanie plikami. Pozwala zaoszczędzić czas oraz buduje korzystny wizerunek prowadzonego serwisu. Wspomaga sprzedaż online. Produkt staje się wizualnie atrakcyjny.