Modyfikacje dla podstron
Zapoznaj się z naszymi instruktażami umożliwiającymi większe możliwości prezentacji podstron.
Zapoznaj się z naszymi instruktażami umożliwiającymi większe możliwości prezentacji podstron.

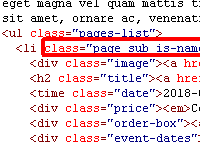
W liście podstron może brakować niektórych elementów wybranej podstrony. Przykładowo podstrona, w przeciwieństwie do pozostałych w liście, może nie zawierać zdjęcia, opisu krótkiego czy daty. Ta wskazówka umożliwi Ci, przy użyciu styli CSS, ustawić odpowiednią prezentację podstrony w liście.

Zdarzają się sytuacje, że wybrana podstrona nie zawiera treści, a jedynie listę przydzielonych do niej podstron. Korzystając z dodatku dropDownMenu » możesz poinformować klienta, że nie musi na nią wchodzić i skierować go od razu do rozwinięcia menu, aby zapoznał się z jej podstronami. Podobna sytuacja może mieć miejsce w mapie strony.
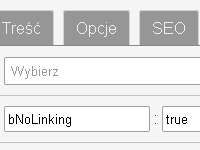
Przy użyciu parametru bNoLinking i instrukcji modyfikacji » wyłączysz linkowanie do wybranej podstrony.
Opublikowaliśmy nowy tutorial upraszczający wstawianie zdjęć w treści strony. W ramach edytora TinyMCE pojawi się lista wyboru tych zdjęć. Można w ten sposób przeplatać treść dowolną ilością zdjęć. Ich wgrywanie odbywa się przez standardowe mechanizmy Quick.Cms.Ext, generowana jest miniaturka i użytkownicy będą mogli je powiększyć.

Wskazówka umożliwi Ci łatwiejsze dopasowanie wyglądu wybranej strony poprzez style CSS. W sytuacji gdy zawiera ona zdjęcia, listę podstron, stronę nadrzędną, cechy, itp. do elementu BODY dopisywać się będą odpowiednie nazwy klas CSS. Dzięki temu ustawisz odpowiedni wygląd w zależności od rodzaju wyświetlanych elementów.