Quick.Cms.Ext v6.8: pierwsze kroki w obsłudze
Krok 1 - logowanie
Aby wejść do administracji, należy dopisać do adresu strony admin.php, czyli np.: jeśli adres strony, to: http://xyz.pl/, to administracja znajduje się pod adresem: http://xyz.pl/admin.php. Na stronie tej znajduje się ekran logowania. Wpisz email i hasło, które udostępnił wykonawca Twojej strony internetowej.
Pole akceptacji licencji wyświetli się tylko przy pierwszym logowaniu.
- Adres strony do zalogowania się do administracji może zostać zmieniony. Jeśli wywołany powyżej adres nie funkcjonuje, należy się skontaktować z wykonawcą Twojej strony internetowej.
- Jeżeli nie pamiętasz tych danych, należy się skontaktować z wykonawcą Twojej strony internetowej.
Krok 2 - dodawanie nowej strony
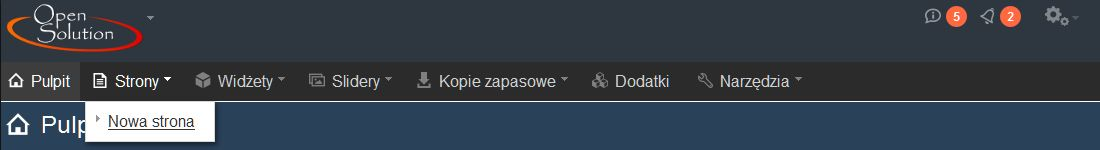
Aby dodać nową stronę, należy najechać myszką na zakładkę Strony w menu, a następnie kliknąć w link Nowa strona.
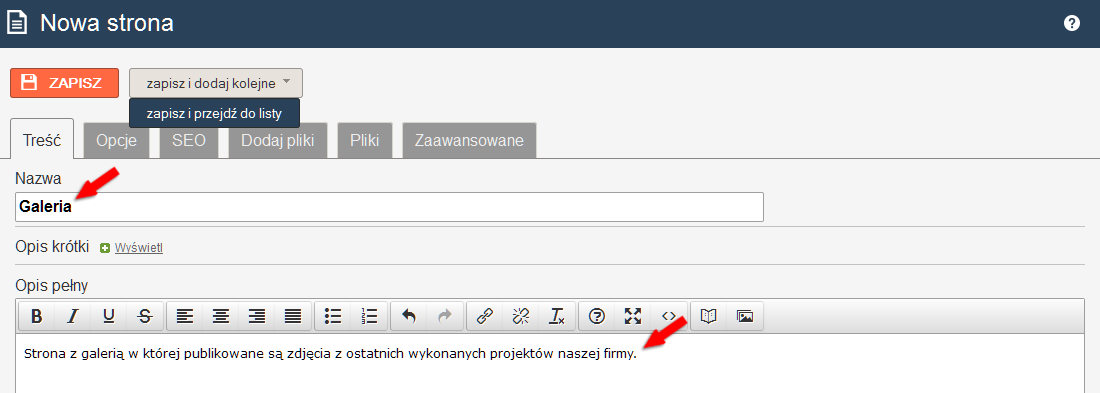
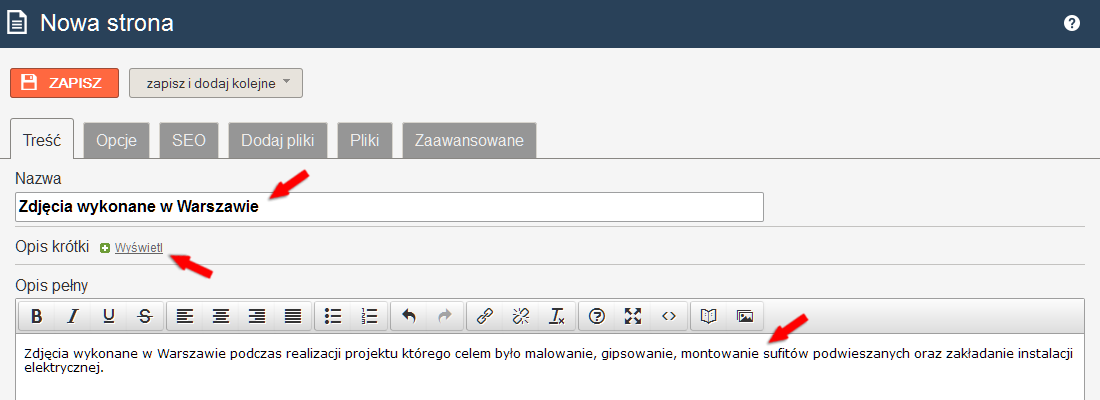
Po kliknięciu wyświetli się formularz (pola) do wypełnienia. Najważniejszymi polami są Nazwa, gdzie trzeba wpisać nazwę strony oraz Opis pełny, czyli treść która będzie się wyświetlać na stronie internetowej.
Po wypełnieniu odpowiednich pól formularza, należy najechać na przycisk zapisz i dodaj kolejne » i kliknąć przycisk zapisz i przejdź do listy ». Spowoduje to zapisanie edytowanej strony, a następnie przekierowanie do listy wszystkich stron znajdujących się na stronie.
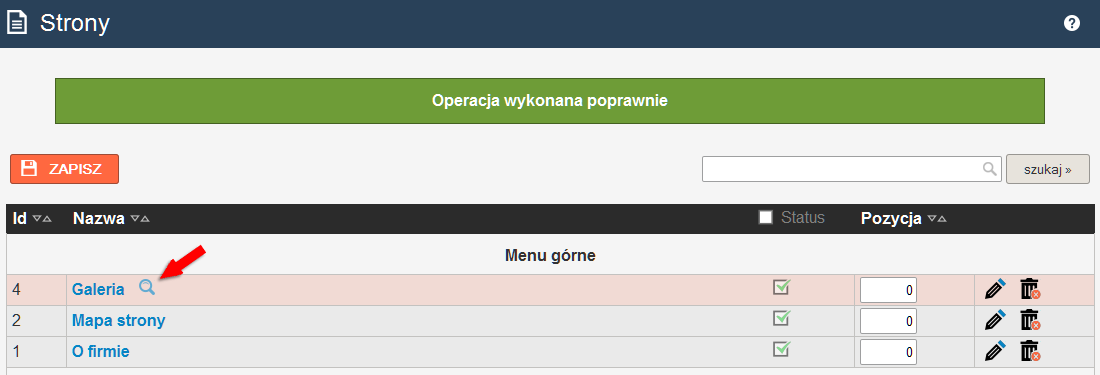
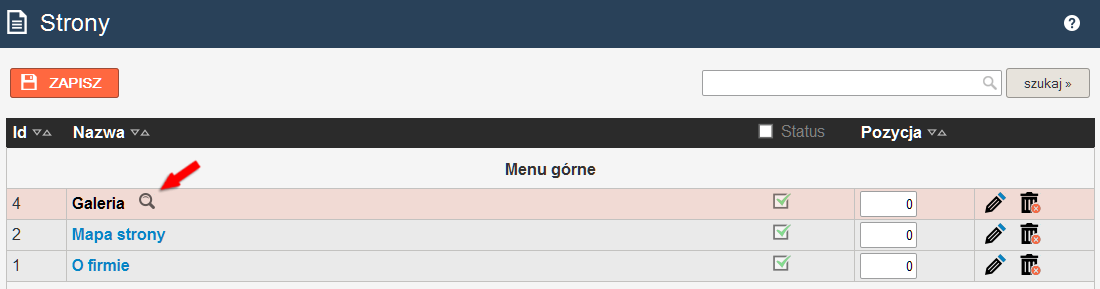
Po kliknięciu na przycisk zapisz i przejdź do listy » pojawi się lista wszystkich stron, znajdujących się na stronie internetowej.
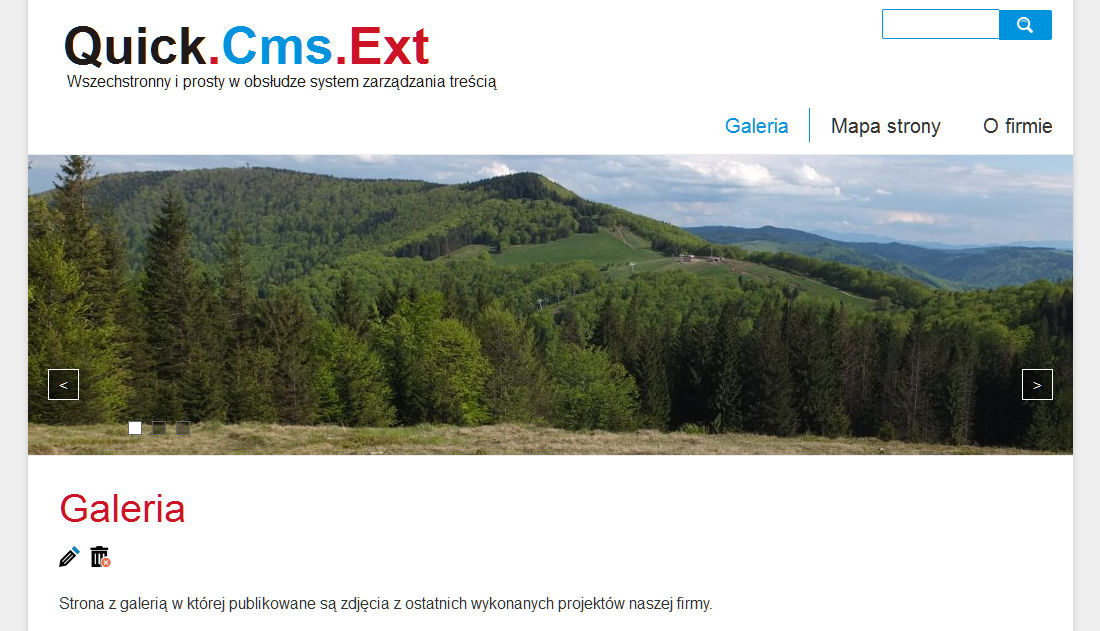
Aby zapoznać się jak wygląda strona widziana przez klientów, należy ją wybrać z listy stron i kliknąć w ikonę (ikona). Strona otworzy się w nowym oknie w przeglądarce internetowej.
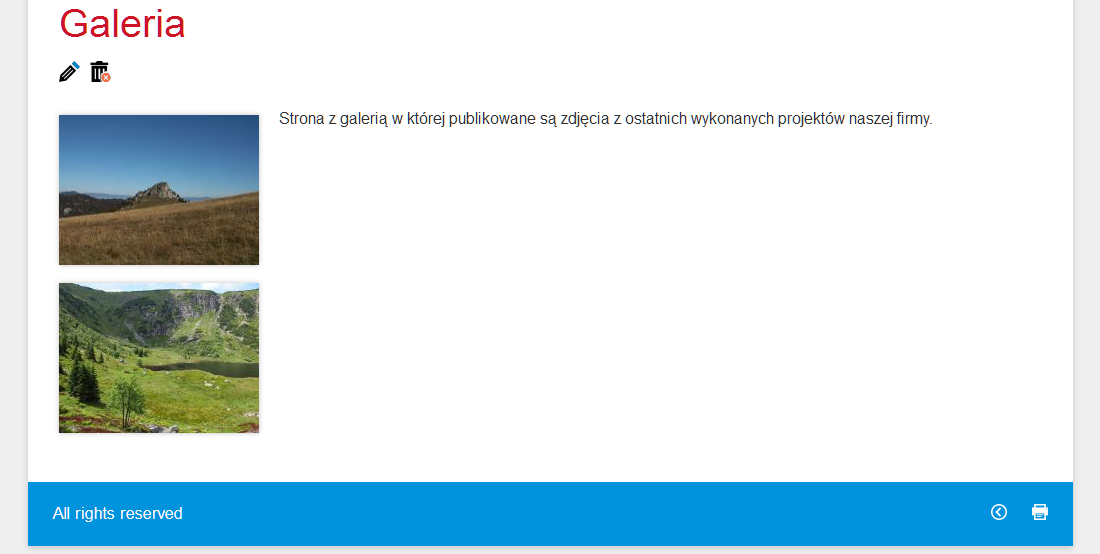
Poniższy obrazek prezentuje wygląd nowo dodanej strony widzianej przez Twojego klienta.
Krok 3 - dodawanie zdjęć do strony
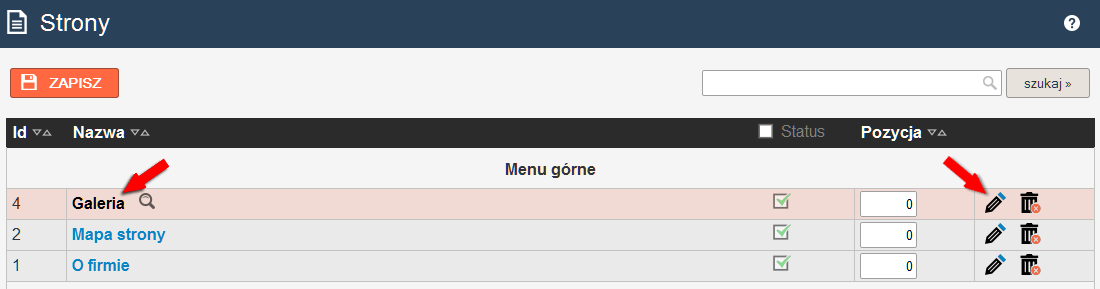
Aby dodać zdjęcia trzeba edytować stronę, np. Galeria. Kliknij w zakładkę Strony a następnie z listy stron wybierz stronę o nazwie Galeria.
Aby przejść do edycji strony, trzeba kliknąć w nazwę strony bądź w ikonę (ikona).
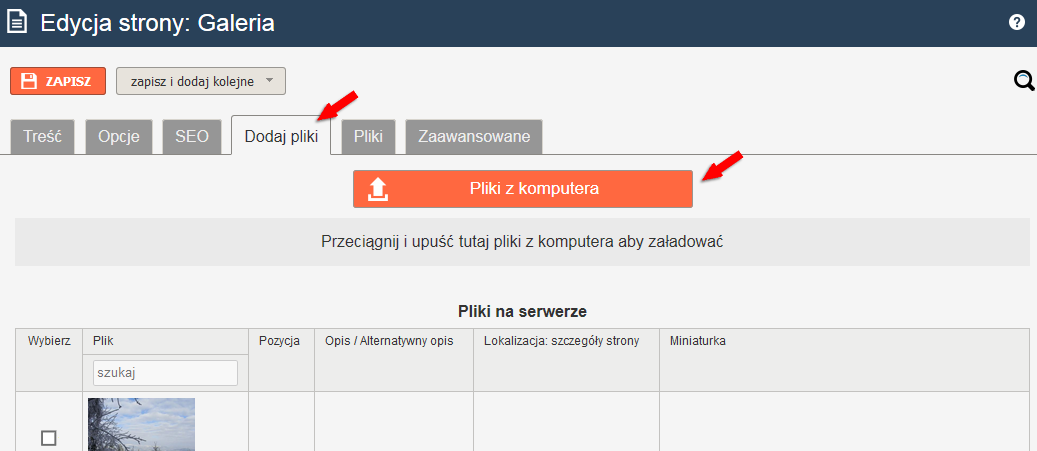
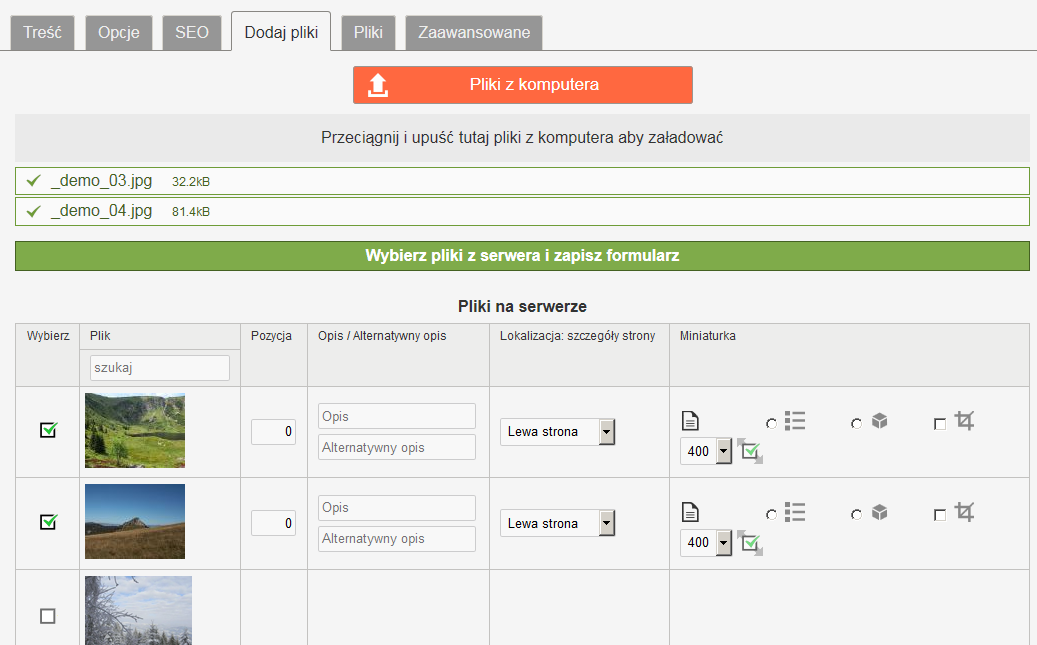
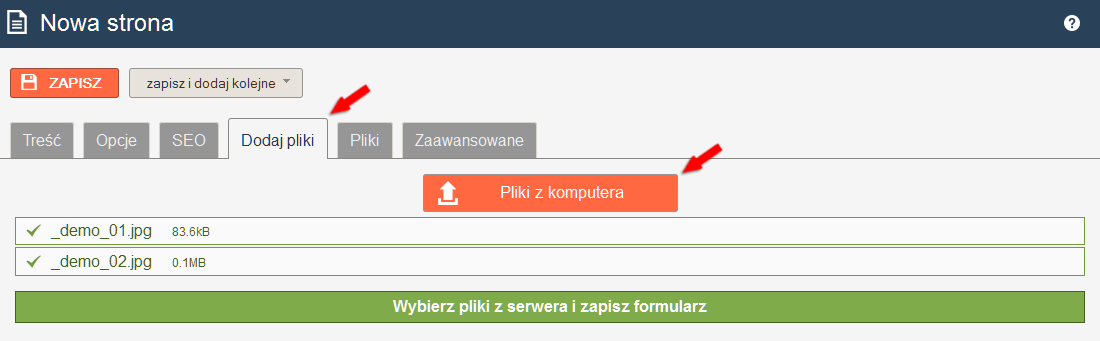
Następnym krokiem jest przejście do zakładki Dodaj pliki.
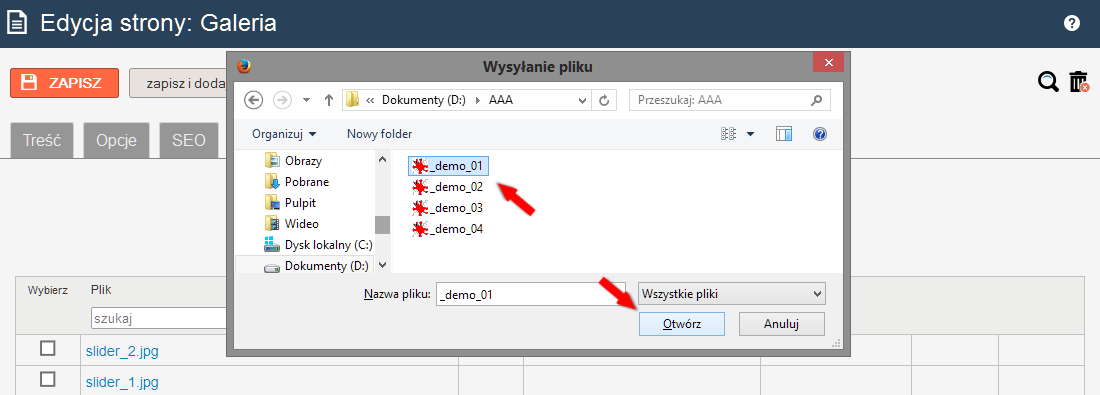
Po kliknięciu w przycisk Pliki z komputera należy wybrać zdjęcie z Twojego komputera, które ma się znajdować na stronie.
Na koniec trzeba zatwierdzić wybór klikając w przycisk Otwórz.
Uwaga!
Można dodać więcej niż jedno zdjęcie za jednym razem, trzymając klawisz Ctrl i zaznaczając je lewym przyciskiem myszki.
Po wybraniu zdjęć, pojawi się lista plików, które zostały wgrane na serwer.
Aby sfinalizować dodawanie zdjęć, należy nacisnąć przycisk zapisz i przejdź do listy ».
Uwaga!
Istnieje jeszcze przycisk zapisz » który powoduje zapisanie danych, a następnie przekierowanie do edycji zapisanej strony.
Teraz można przejść do podglądu strony przez wybranie jej z listy stron oraz kliknięcie w ikonę (ikona) aby zobaczyć jak wyświetlają się zdjęcia od strony widzianej przez klienta.
Na poniższym obrazku zobaczyć można prezentację dodanych zdjęć do strony.
Krok 4 - dodawanie podstrony do strony nadrzędnej
Aby dodać podstronę do strony nadrzędnej, trzeba ponownie wybrać z zakładki Strony w menu, link Nowa strona.
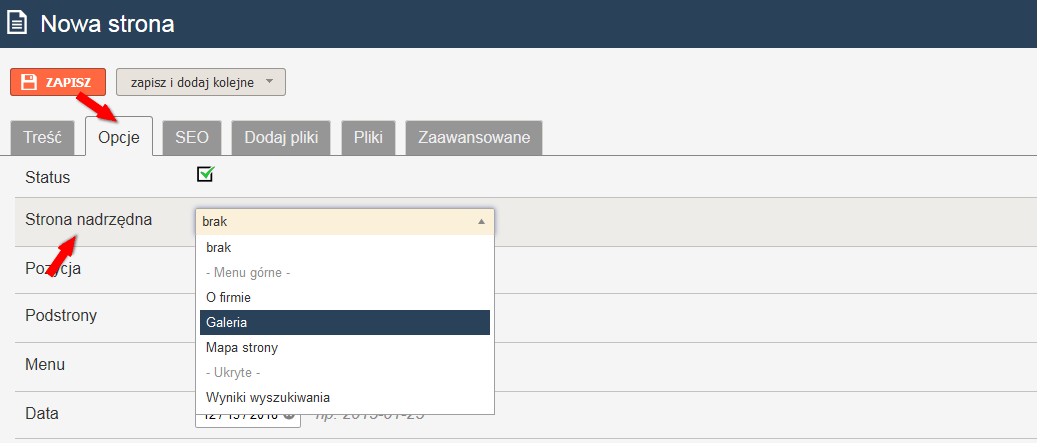
W formularzu należy wypełnić pola Nazwa, Opis pełny oraz wybrać Stronę nadrzędną.
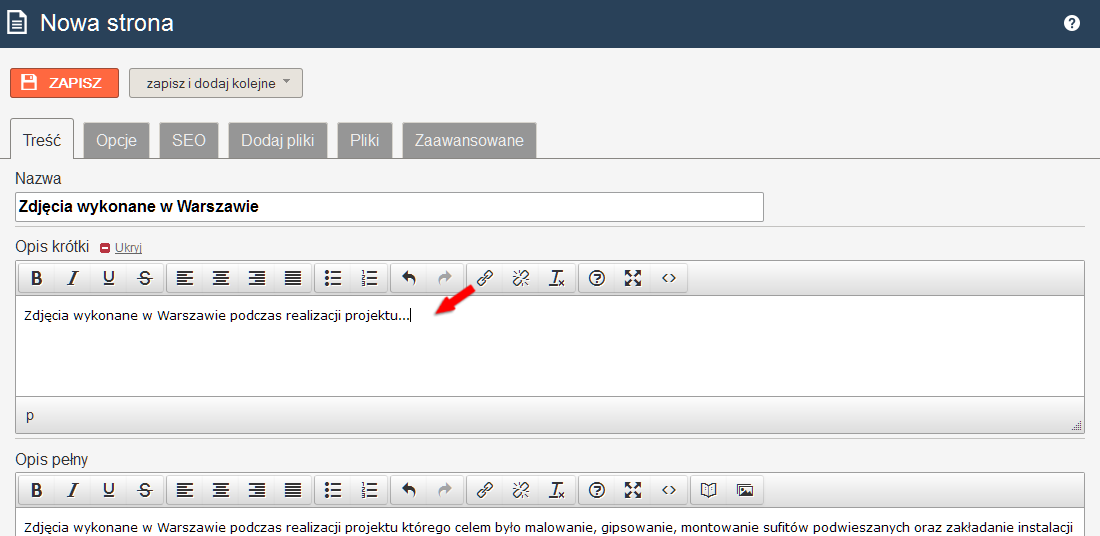
Następnie należy rozwinąć element z nazwą Opis krótki, klikając w przycisk wyświetl.
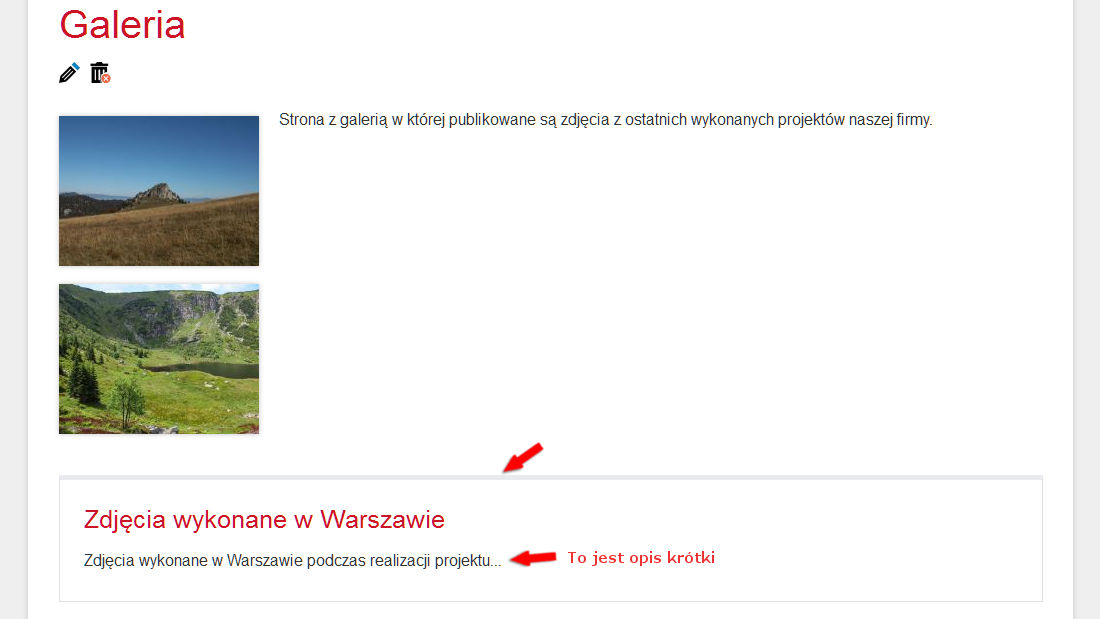
Opis krótki jest to opis, wyświetlający się w liście podstron strony nadrzędnej.
Uwaga!
Jeśli zasada działania opisu krótkiego nie jest wystarczająco jasna, to zalecane jest popatrzeć się na ostatni zrzut ekranu z tego działu.
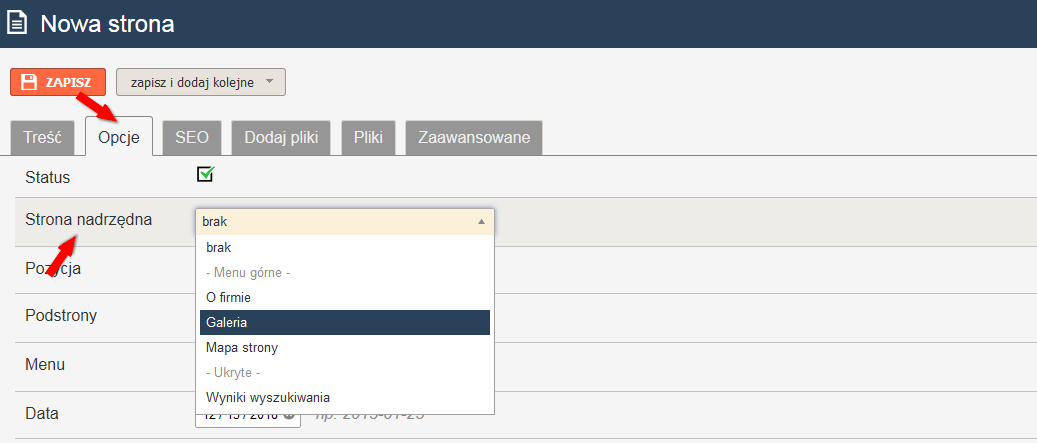
Aby przypisać podstronę do strony należy kliknąć zakładkę Opcje a następnie z listy stron wybrać stronę, np. Galeria
Po wypełnieniu wszystkich pól, należy kliknąć przycisk zapisz i przejdź do listy ».
Aby zobaczyć rezultat, należy przejść do podglądu strony nadrzędnej do której przypisana została podstrona.
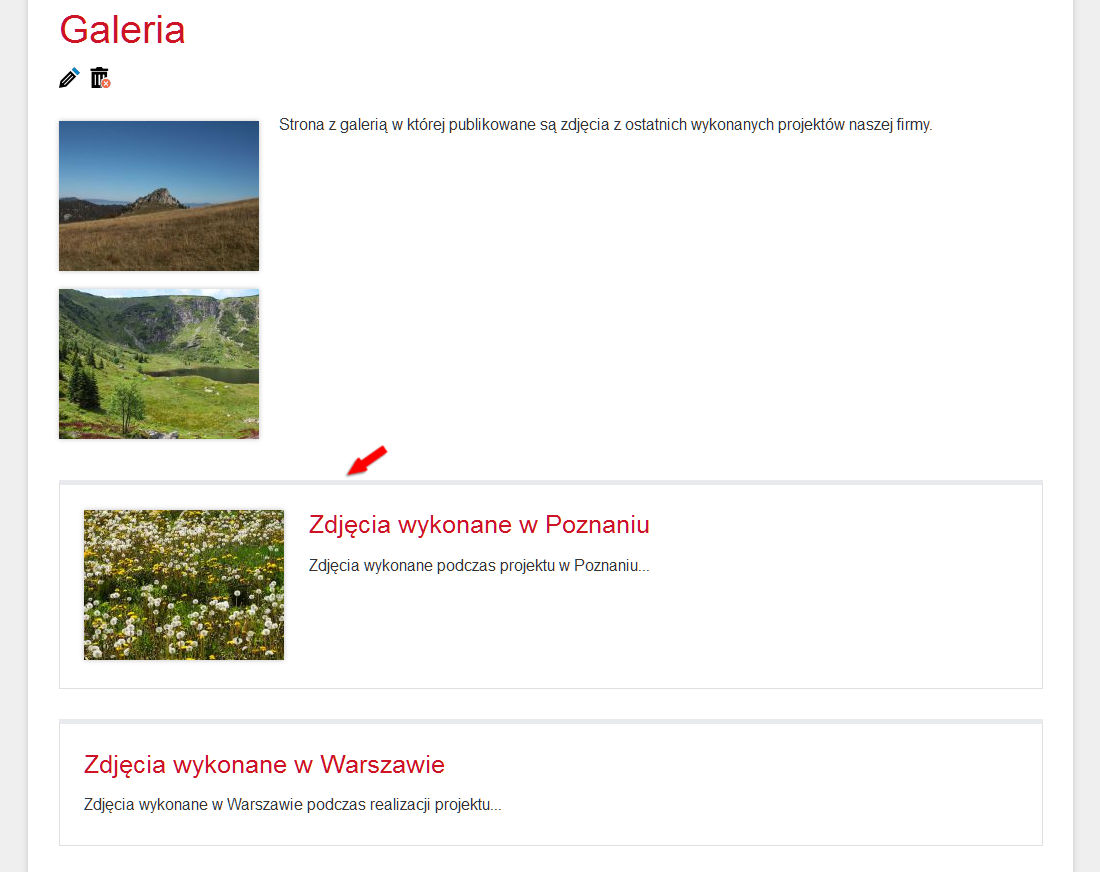
Poniższy obrazek prezentuje wyświetlanie się podstron na stronie nadrzędnej.
Uwaga!
Teraz wszelkie niejasności związane z opisem krótkim powinny zostać rozwiązane.
Krok 5 - dodawanie podstrony ze zdjęciami do strony nadrzędnej
Trzeba ponownie wybrać z zakładki Strony w menu, link Nowa strona.
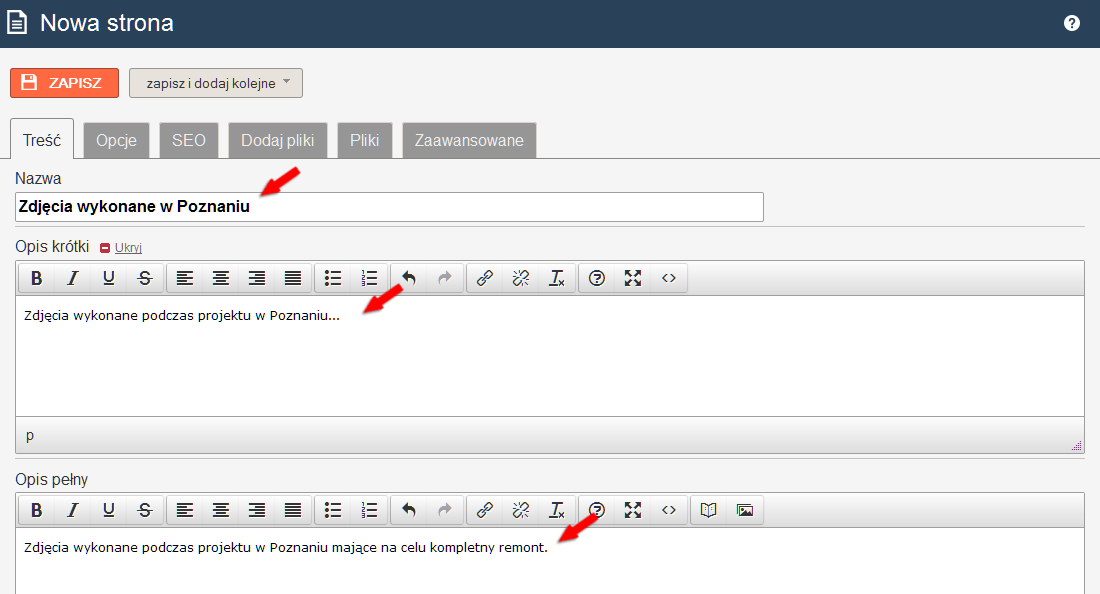
Należy wypełnić wszystkie jej pola, które były wypełniane wcześniej. Mianowicie: Nazwa, Opis krótki, Opis pełny, Stronę nadrzędną.
Następnie należy przejść do zakładki Opcje i zaznaczyć Stronę nadrzędną, np. Galeria.
Następnie należy przejść do zakładki Dodaj pliki i dodać kilka zdjęć.
Po dodaniu trzeba zapisać stronę.
Uwaga!
Każda finalizacja zmian na stronie musi być poparta kliknięciem przycisku zapisz » lub zapisz i przejdź do listy ».
Jak widać na obrazku poniżej, podstrona posiadająca zdjęcia, wyświetla się inaczej niż podstrona bez zdjęć.
Krok 6 - dodawanie slidera
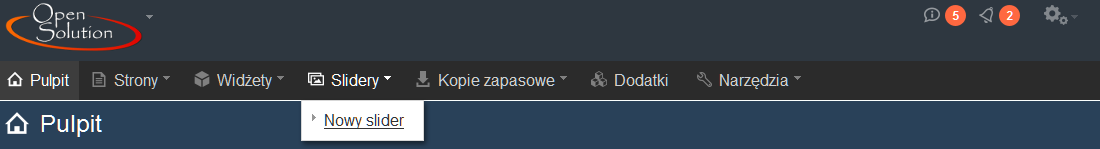
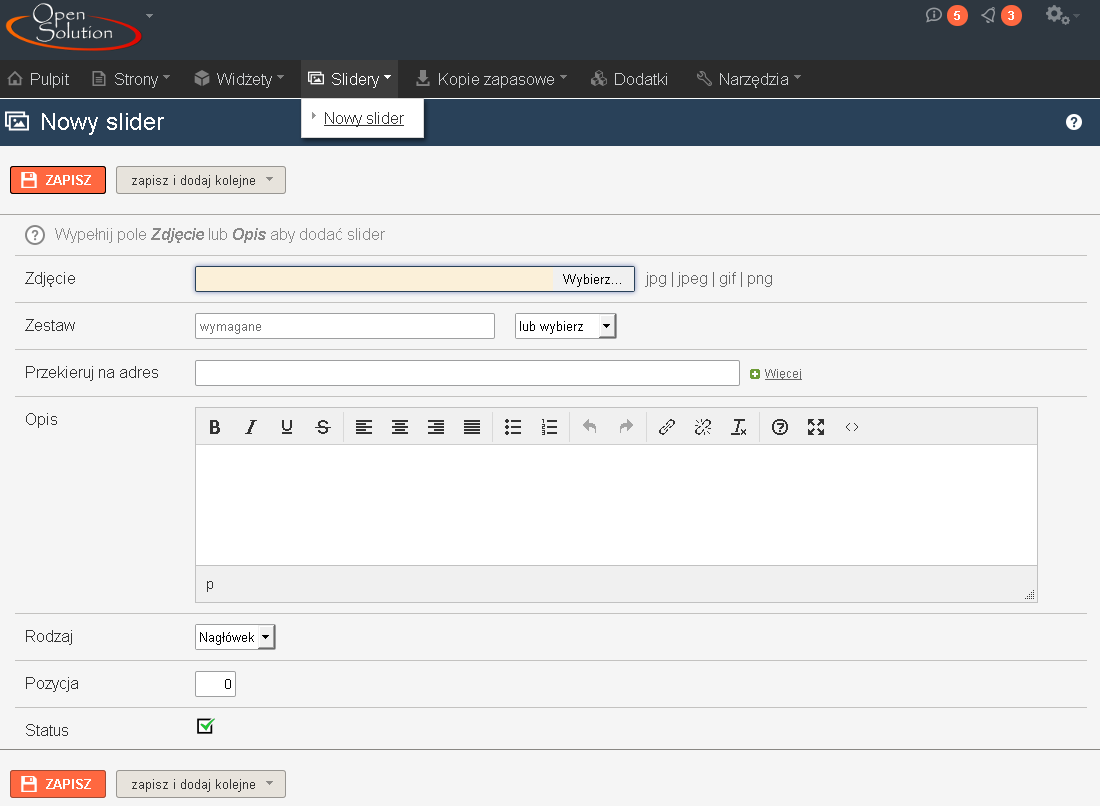
Aby dodać nowy slider, należy najechać myszką na zakładkę Slidery w menu, a następnie kliknąć w link Nowy slider.
Po kliknięciu wyświetli się formularz (pola) do wypełnienia. Najważniejszym polem jest Zdjęcie.
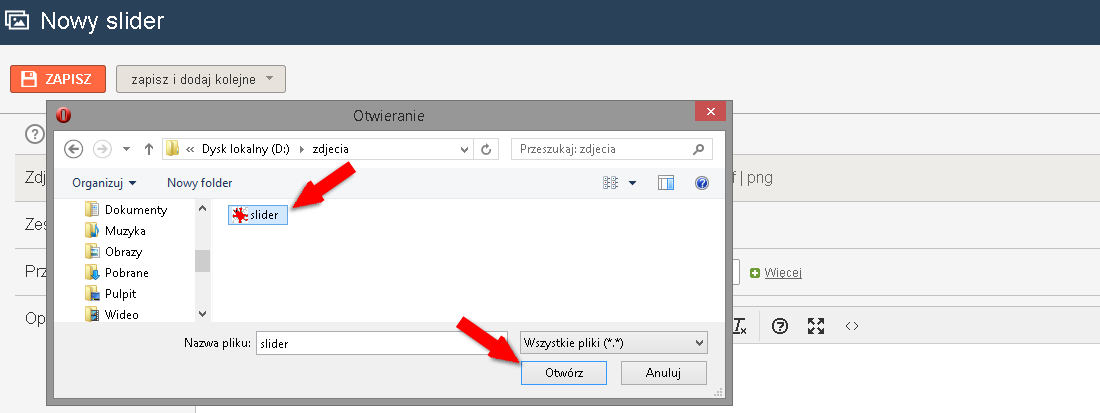
Po kliknięciu w przycisk Przeglądaj lub Wybierz ... należy wybrać zdjęcie do slider'a. Zalecane jest, aby zdjęcie miało szerokość i wysokość zgodną z zaleceniami podanymi przez wykonawcę Twojej strony. Domyślne rozmiary więcej »sliderów w programie to 1200 x 300 pikseli.
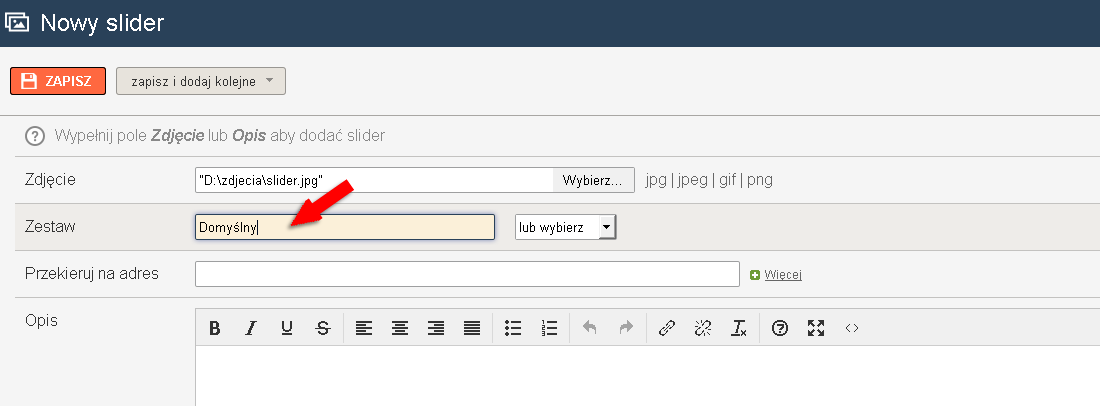
Następnie w polu Zestaw wpisz słowo Domyślny
Aby zapisać zamiany wprowadzone w sliderze kliknij przycisk zapisz »
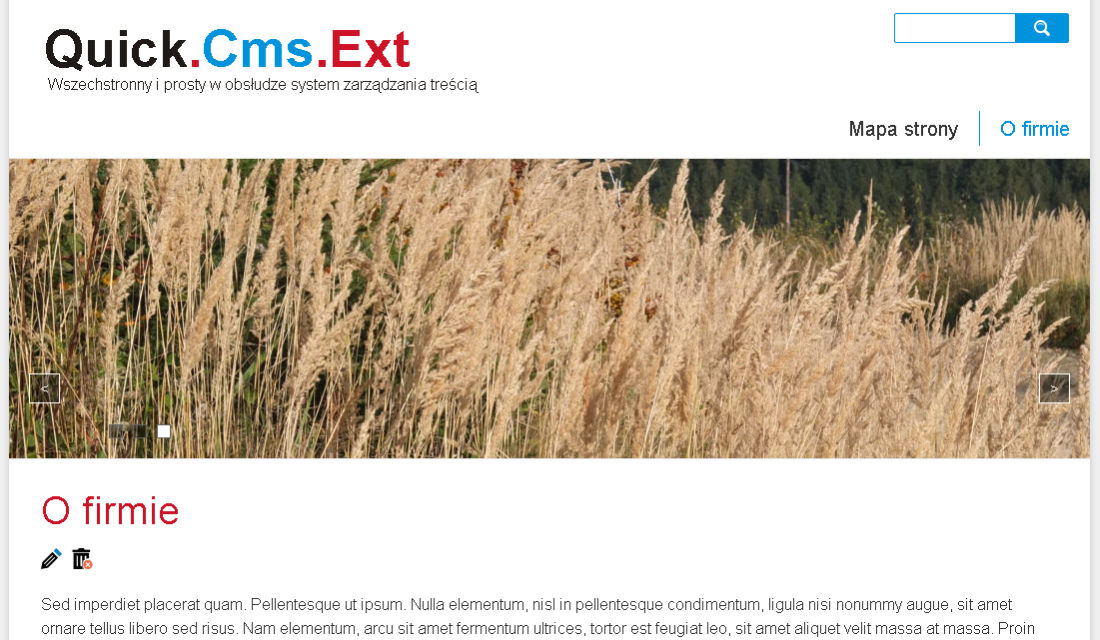
Teraz można przejść do podglądu dodanego slidera. Aby tego dokonać należy wejść na swoją stronę i poczekać aż dodany przez Ciebie slider się pojawi.
Krok 7 - ćwiczenie i jeszcze raz ćwiczenie
Z doświadczenia z pracą z klientami wiemy, że każdy z powyższych kroków warto wykonać kilkukrotnie. Dzięki temu utrwalisz sobie zasady działania systemu i będziesz mógł przejść do kolejnego kroku.
Krok 8 - szczegółowy opis systemu
Opanowałeś już podstawowe funkcje systemu. Aby poznać opisy wszystkich pól i formularzy, przejdź do działu panel administracyjny - szczegółowe informacje »