5 popularnych formatów plików graficznych dla strony WWW

Artur Adamski
Formaty zapisu grafiki w pliku cyfrowym różnią się od siebie ze względu na sposób prezentowania danych obrazu, a także stosowanych sposobów kompresji i obsługiwanych modelów barwnych. Dane obrazu mogą być reprezentowane za pomocą mapy pikseli w grafice rastrowej lub krzywych matematycznych w grafice wektorowej. Poznaj najpopularniejsze formaty plików graficznych powszechnie używanych na stronach internetowych, ich właściwości i przykłady.
Formaty grafiki rastrowej
Format GIF
Garść informacji:
Format GIF (ang. Graphics Interchange Format) został utworzony w 1987 r. przez firmę CompuServe. Jest to format umożliwiający zapis grafiki w kolorze indeksowanym. Każdy piksel obrazu reprezentowany jest przez jeden z 256 kolorów palety. Zapis danych w GIF poprzedzony jest kompresją bezstratną metodą LZW pozwalającą zminimalizować rozmiar pliku. Format ten zachowuje przezroczystość obrazów, niestety tylko w dwu stopniach (przezroczystość lub jej brak). Pozwala na utworzenie animacji poklatkowej.
Zastosowanie:
Bardzo dobrze nadaje się do zapisywania obrazów o ograniczonej ilości kolorów, bez płynnych przejść (gradientów), takich jak ikony, przyciski, loga i proste animacje. W zaawansowanych funkcjach zapisu można zdecydować o rodzaju i zakresie palety (percepcyjna, selektywna, adaptacyjna, restrykcyjna, web, systemowa), stosowania rozpraszania (dithering dyfuzyjny, wzorek, szum) w celu symulacji płynnych gradientów bądź niedostępnego w palecie koloru poprzez wyświetlenie w bliskim sąsiedztwie punktów o barwach składowych.

Ikony

Animacja
Format PNG
Garść informacji:
Format PNG (ang. Portable Network Graphics) opracowany w 1995 r. jako alternatywa dla formatu GIF (wówczas objętego roszczeniami patentowymi dotyczącymi kompresji LZW). Przy zapisie stosuje kompresję bezstratną, nie obciążoną patentami. Format PNG obsługuje obrazy 24-bitowe oraz stopniowaną przezroczystość, dzięki czemu pozwala uzyskać półprzezroczystość i niepostrzępione krawędzie. Format PNG obsługuje tryb RGB, kolor indeksowany, skalę szarości i bitmapy, co daje możliwość zapisania każdego rodzaju obrazu. Jednak dla większych obrazów 24-bitowych - takich jak fotografie, które można kompresować bez zauważalnej utraty jakości, bardziej odpowiedni będzie zapis w formacie JPEG, ponieważ rozmiar pliku będzie mniejszy niż zapisany w PNG. Format PNG zalecany jest przez W3C do zapisu grafiki umieszczanej na stronach WWW. Nie obsługiwany przez starsze wersje niektórych przeglądarek jak np. IE 6.
Zastosowanie:
Wysokiej jakości ikony, loga i stany przycisków z przezroczystym tłem oraz przezroczystymi elementami obrazka.

Przezr. logo na różnych tłach

Przezr. przycisk

Format JPEG
Garść informacji:
Format JPEG (ang. Joint Photographic Experts Group) stosuje kompresję stratną i przeznaczony jest głównie do zapisu statycznych, naturalnych obrazów - fotografii. Szeroki zakres barw i płynne przejścia tonalne charakteryzują większość plików uzyskanych za pomocą urządzeń rejestrujących obraz. Taki typ obrazu, jeżeli dodatkowo nie zawiera zbyt dużo drobnych detali i kontrastowych krawędzi, może zostać dość mocno skompresowany metodą stratną bez zauważalnego pogorszenia jakości. Przy zapisie ważna jest ocena wynikowego obrazu gdyż kompresja plików odbywa się na drodze selektywnego odrzucania danych a wyższy stopień kompresji powoduje spadek jakości obrazu. Można dodawać rozmycie zapisywanego obrazu, osadzać profil koloru oraz metadane. Format obsługuje wieloprzebiegowe pobieranie obrazu.
Zastosowanie:
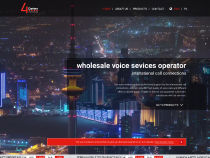
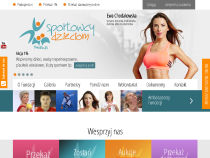
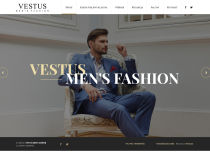
Fotografie w galeriach, zarówno miniatury jak i duże obrazy. Tła stron internetowych, slidery i rotatory - przedstawiające naturalne obrazy.

Jakość 80% - 20,6 KB

Jakość 30% - 6,07 KB

Jakość 5% - 2,2 KB
Formaty grafiki wektorowej
Format SWF
Garść informacji:
SWF to zamknięty format grafiki wektorowej Shockwave Flash Object. Utworzony przez firmę Macromedia (obecnie Adobe) do zapisu lekkiej grafiki wektorowej, publikowanej na stronach WWW. Umożliwia zapis dowolnych figur geometrycznych o dowolnych konturach i rodzajach wypełnienia. Popularność formatu SWF wynika z możliwości zawarcia animacji i interaktywnych funkcji. Do wyświetlania w przeglądarkach wymaga zainstalowania wtyczki (np. Adobe Flash Player). Nie obsługiwany przez niektóre urządzenia mobilne. Przykładowe programy do tworzenia i edycji (płatne): Adobe Flash, SWiSHmax.
Zastosowanie:
Zaawansowane animacje i prezentacje zawierające elementy interaktywne.
Format SVG
Garść informacji:
Format SVG (ang. Scalable Vector Graphics) to otwarty standard W3C przeznaczony do zapisu statycznej i animowanej dwuwymiarowej grafiki wektorowej. W formacie SVG, podobnie jak w SWF, oprócz standardowych i własnych obiektów geometrycznych można stosować maski przezroczystości, wypełnienia gradientowe itd. Format SVG nie jest obwarowany licencjami i powstał z myślą o używaniu na stronach WWW oraz jako niezależny od systemu format grafiki wektorowej. Nie obsługiwany przez niektóre urządzenia mobilne. Przykładowe programy do tworzenia i edycji (darmowe): Inkscape, Sodipodi.
Zastosowanie:
Grafika wektorowa statyczna i animowana, prezentacje.
Interaktywna animacja SWF
Grafika SVG
Podsumowanie
Przygotowując grafikę do umieszczenia na stronie internetowej należy pamiętać aby:
- stosować właściwy format do rodzaju obrazu, dzięki czemu zastosowana zostaje odpowiednia metoda kompresji a powstałe pliki osiągną właściwy kompromis pomiędzy małym rozmiarem a dobrą jakością, przyśpieszając wyświetlanie strony;
- używać format GIF do zapisu prostych elementów graficznych zamiast PNG, uzyskując zmniejszenie objętości pliku przy zachowaniu jakości;
- lepiej użyć formatu JPEG, zamiast PNG do zapisu obrazów o szerokiej rozpiętości tonacji i barw - jak fotografie, uzyskując pliki o mniejszym rozmiarze;
- używać formatu PNG dla uzyskania efektów specjalnych w dobrej jakości jak np. nakładanie przezroczystego logo na dowolne tło;
- używać formatu GIF do umieszczania niewielkich, prostych animacji;
- stosować animacje wektorowe SWF, SVG tylko do takich elementów strony jak np. interaktywne prezentacje, schematy itp., a w wersji dla urządzeń mobilnych zastępując je alternatywną grafiką rastrową.