4 porady projektowe
Przygotowaliśmy wskazówki, które ułatwią Ci projektowanie stron internetowych opartych na systemie CMS.
Przygotowaliśmy wskazówki, które ułatwią Ci projektowanie stron internetowych opartych na systemie CMS.

Wskazówka umożliwi Ci łatwiejsze dopasowanie wyglądu wybranej strony poprzez style CSS. W sytuacji gdy zawiera ona zdjęcia, listę podstron, stronę nadrzędną, cechy, itp. do elementu BODY dopisywać się będą odpowiednie nazwy klas CSS. Dzięki temu ustawisz odpowiedni wygląd w zależności od rodzaju wyświetlanych elementów.

Krótki poradnik na temat komunikatów informujących o nieistniejącym adresie. Dowiesz się o dwóch rodzajach informacji. Pierwsze generowane przez nasz system, a drugie przez serwer. Poznasz modyfikację, która umożliwi Ci ujednolicenie wyglądu komunikatu o błędzie 404.
Czy zastanawiałeś się kiedyś jakie dodać prefixy, aby starsze przeglądarki wspierały nową funkcję CSS, której użyłeś w kodzie? Czy dbasz o optymalizację serwisu i wyniki w Google więc łączysz w jeden i minimalizujesz pliki CSS? Zobacz jak zautomatyzować te dwa procesy za pomocą narzędzia Gulp.
Poniższe wskazówki opracowaliśmy tylko dla naszych partnerów. Przygotowaliśmy ofertę współpracy i przywilejów dla webmasterów.
Zostań naszym partnerem » za darmo i zyskaj rabaty na nasze systemy oraz dostęp do dodatkowych zasobów.

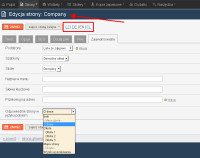
Rozszerzenie wskazówki link do edycji podstrony w innych tłumaczeniach » o nadawanie identycznej nazwy klasy CSS (w elemencie BODY) dla podstrony w różnych wersjach językowych. Rozwiązanie umożliwi Ci proste ustalanie wyglądu poprzez style CSS dla wybranej podstrony i jej tłumaczeń.