Zdajemy sobie sprawę, że każda strona jest inna i wymaga od twórcy indywidualnych modyfikacji. Ten dział powstał, abyś mógł w prosty sposób znaleźć potrzebne informacje o modyfikacji wyglądu swojej strony. Skupiamy się tutaj na wyglądzie tzw. części klienckiej, tzn. pomijamy wygląd panelu administracyjnego.
Podstawowe informacje
Jaki plik modyfikować
Pliki z kodem HTML/CSS znajdują się w katalogu "templates/default/". Każdy plik ma ustaloną funkcję... Więcej »
- style.css - główny plik ze stylami dla strony
- style-sliders.css - style dla sliderów
- style-widgets.css - style dla widżetów
- header.php - kod nagłówka HTML, ładuje pliki CSS, niektóre skrypty JS, nagłówek strony: menu, logo, wyszukiwarkę, slider
- footer.php - kod stopki strony, widżety dolnej części strony oraz niektóre skrypty JS
- page.php - główny plik odpowiedzialny za wyświetlanie danych strony (nazwy, treści, zdjęć, plików itp)
- _lists.php - zawiera listę funkcji odpowiedzialnych za wyświetlanie kodu HTML elementów w ramach różnego rodzaju list np. listy podstron, zdjęć, widżetów itd. Funkcje te są szerzej opisane w dalszej części tego działu.
- _display.php - zawiera funkcje odpowiedzialne za wyświetlanie kodu HTML dla indywidualnych elementów na stronie np. menu hamburger, pojedynczy widżet w treści, itd. W odróżnieniu od _lists.php nie są bezpośrednio powiązane z konkretną listą. Funkcje te są szerzej opisane w dalszej części tego działu.
Jaki fragment kodu modyfikować
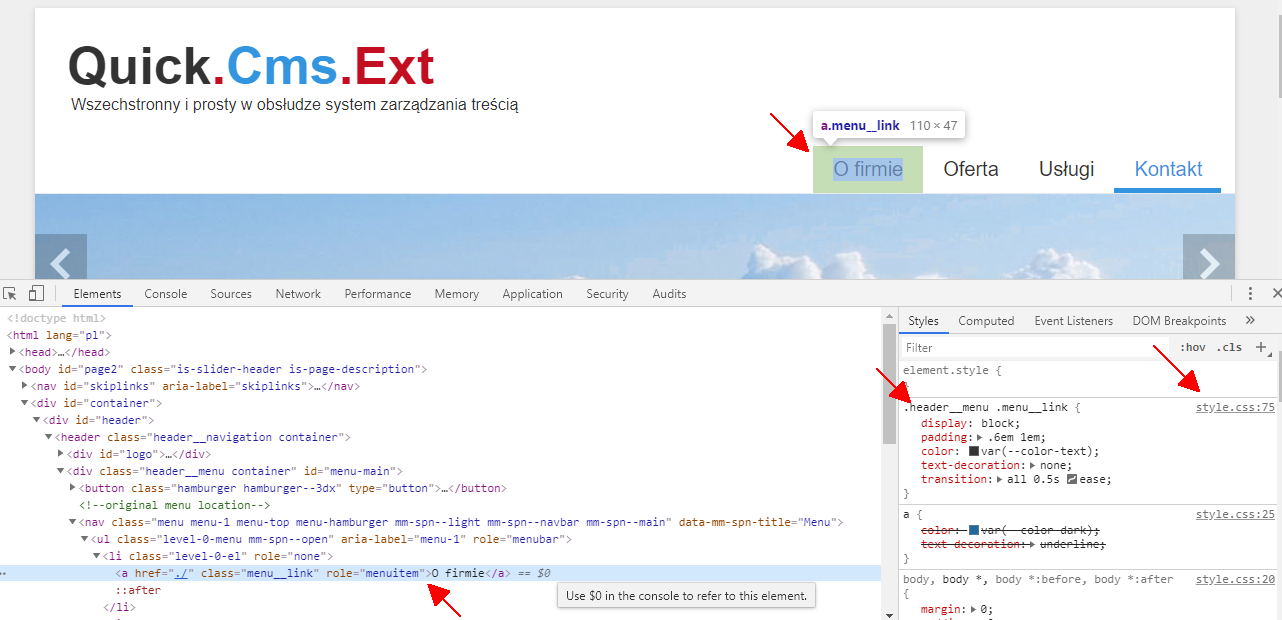
Chcesz zmienić wygląd jakiegoś elementu, ale nie wiesz jaki kod, klasa czy id w CSS są za to odpowiedzialne? W przeglądarce możesz kliknąć prawym przyciskiem na wybrany element i skorzystać z funkcji "Zbadaj element". Pozwala ona podglądnąć kod HTML i znaleźć potrzebne elementy. Teraz wystarczy, że odszukasz np. nazwę klasy w pliku .css i możesz modyfikować wygląd wybranego elementu.

Wykorzystywane technologie i standardy
W systemie wykorzystujemy CSS3, HTML5, PHP i JavaScript. Skrypt zawiera także popularną bibliotekę jQuery oraz biblioteki Quick.Slider, Quick.Box i Quick.Form naszego autorstwa, opisane bardziej szczegółowo poniżej.
Staraliśmy się przygotować kod tak, aby do zmiany wyglądu strony wystarczyła znajomość CSS. Więc modyfikacja odpowiedniego kodu w pliku stylów wystarczy w zdecydowanej większości przypadków.
Pozostałe opisy w tym dziale są dostępne tylko dla zalogowanych » użytkowników.
Nie posiadasz konta? Zarejestruj się » za darmo!
Cały opis w tym dziale zawiera około 9 261 znaków




