Usprawnienia obsługi zdjęć i plików w CMS
Przygotowaliśmy kilka wskazówek, które rozszerzają funkcjonalność od strony obsługi plików w systemie Quick.Cms i Quick.Cms.Ext.
Przygotowaliśmy kilka wskazówek, które rozszerzają funkcjonalność od strony obsługi plików w systemie Quick.Cms i Quick.Cms.Ext.

Przygotowanie responsywnego, lekkiego i dobrze wyglądającego slidera nie jest łatwym zadaniem kiedy musimy przewidzieć całe spektrum rozdzielczości od małych telefonów do ekranów typu Retina. Nie da się tego z reguły zrobić jednym obrazkiem.
Z pomocą przychodzi atrybut srcset. Pozwala on podpowiedzieć przeglądarce jaką grafikę załadować dla danej rozdzielczości.
Dowiedz się » jak ustawić różne grafiki w różnych rozdzielczościach. Dostęp dla wszystkich zalogowanych użytkownicy.

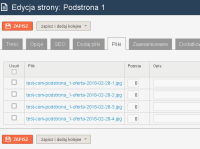
Opracowaliśmy instrukcję konfigurowania szablonu nazw plików dodawanych do podstron. Nazwa pliku będzie mogła zawierać statyczne i dynamiczne dane, które ustawisz w zmiennej konfiguracyjnej. Dynamiczne dane będą generowały się na podstawie nazwy podstrony do której umieszczono plik, nazwa strony nadrzędnej i daty umieszczenia pliku na serwerze.
Dowiedz się » jak wykonać tą modyfikację. Dostęp do niej posiadają wszyscy zalogowani użytkownicy.

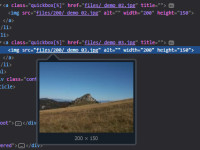
Rozmiary width i height dla elementu IMG (obrazka) to dobra praktyka. Jeśli masz sporo zdjęć, zależy Ci na szybkim wczytaniu strony, korzystasz z Lazy Load, nie chcesz niepotrzebnych "skoków" podczas ładowania.
Przejdź do instrukcji ». Dostęp do niej posiadają wszyscy zalogowani użytkownicy.
Poniższe wskazówki opracowaliśmy tylko dla naszych partnerów. Przygotowaliśmy ofertę współpracy i przywilejów dla webmasterów. Zostań naszym partnerem » za darmo i zyskaj rabaty na nasze systemy oraz dostęp do dodatkowych zasobów.

Modyfikacja systemu umożliwi Ci podgląd i dołączanie plików z podkatalogów znajdujących się w katalogu files. Edytując wybraną podstronę będziesz mógł ustawić nazwę podkatalogu i wgrywać do niego pliki. Rozwiązanie będzie przydatne, gdy plików jest bardzo dużo i zarządzanie nimi z poziomu jednego katalogu jest niewygodne.
Zapoznaj się ze wskazówkami » dostępnymi tylko dla naszych partnerów.

Opracowaliśmy wskazówkę modyfikującą dodatek filesManagerExt » tak, aby współpracowała z tutorialem pliki w podkatalogach »
Dzięki tutorialom będziesz mógł do podstron dodawać pliki z różnych podkatalogów, a także zarządzać nimi przy pomocy zmodyfikowanego dodatku filesManagerExt.
Zapoznaj się z instrukcją » dostępną tylko dla naszych partnerów.