Gulp i Quick.Cms.Ext
Wskazówki zastosowania narzędzia Gulp » w projektach stron internetowych opartych na Quick.Cms.Ext.
Wskazówki zastosowania narzędzia Gulp » w projektach stron internetowych opartych na Quick.Cms.Ext.

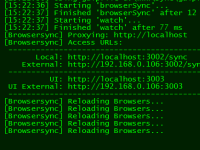
Przygotowanie serwisu jest zadaniem wymagającym ciągłych zmian w kodzie. Jeśli każda zmiana wymaga przejścia do okna przeglądarki i jej odświeżenia, może to być uciążliwe zadanie. Zobacz jak zautomatyzować ten proces i za pomocą modułu browser-sync w ramach narzędzia Gulp automatycznie odświeżać przeglądarkę po każdej zmianie w ustalonych plikach.
Przejdź do instrukcji ». Dostępna dla wszystkich zalogowanych użytkowników.

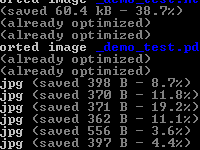
Masowe optymalizowanie grafik w serwisie internetowym. Zoptymalizowane grafiki dają wiele korzyści jak: szybsze wczytywanie strony, lepsze wyniki w wyszukiwarkach, itd.
Zapoznaj się ze wskazówką ». Dostęp dla wszystkich zalogowanych użytkowników.
Poniższe wskazówki opracowaliśmy tylko dla naszych partnerów. Przygotowaliśmy ofertę współpracy i przywilejów dla webmasterów.
Zostań naszym partnerem » za darmo i zyskaj rabaty na nasze systemy oraz dostęp do dodatkowych zasobów.

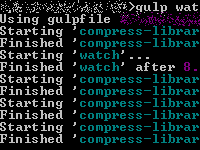
Narzędzie Gulp pomaga także w szybkim kompresowaniu plików JS. Wpływa to pozytywnie na czas ładowania strony.
Zapoznaj się ze instrukcją » dostępną tylko dla naszych partnerów.