Here you can find descriptions of all options in the administration panel.
Before you start creating your website, make sure that:
- you've read the after upload requirements (e.g. you've secured your site properly)
- you've completed the initial configuration (some of the advanced options are only accessible in the configuration files)
- you've read the user's manual - first steps
Login
To enter the administration panel, add the ‘admin.php/’ phrase to your web address, e.g.: if URL looks like: ’http://example.com/‘, the administration panel address will be:’http://example.com/admin.php‘. There you will see the login screen. For first login use the following:
Login: admin
Password: admin

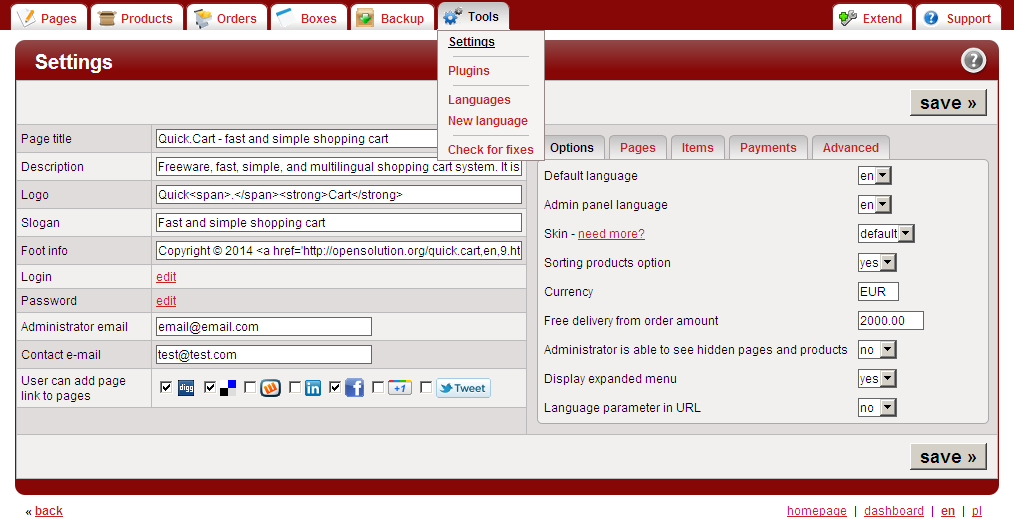
You can change it after logging on to administration. To do that, select the Settings link on the "Tools" menu.
Settings modification
You can modify all the basic data on the settings page (some of the advanced options are only accessible in the configuration files).

The Settings page contains the following fields:
- Page title - content of this field will be displayed on the browser’s header stripe. It is also important for searchers - it will appear as the title of your site.
- Description - this field is used mostly by searchers. It will appear as description of the site in searchers.
- Logo - text displayed as a logo. You can also put a HTML code here, that will, for example, display an image.
- Slogan - slogan, that appears under logo.
- Foot info - this information appears on the left side of the footer, it can contain e.g. information about copyrights.
- Login - login for administrator.
- Password - password for administrator.
- Administrator email - if you want to receive order information by e-mail, put you e-mail address in this field.
- Contact e-mail - put here an e-mail address to which all the messages sent from contact form should be directed to.
- User can add page link to pages - options to choose a social networking pages.
These are the fields with the most basic and most important information. Besides that, on the right side of the page you will find a panel with additional fields in it, which are divided into several tabs.
- Options
-
This tab contains the following fields:
- Default language - default language choice.
- Admin panel language - choice of language in which names of fields, messages, etc in the administration panel are to be displayed.
- Skin - you can choose a template/skin for your page.
- Administrator is able to see hidden pages or products - here you can decide if a logged administrator will be able to see hidden pages (on the client-side).
- Display expanded menu - here you can decide if the left menu should be extended at all times.
- Language parameter in URL - here you can decide if language code parameter should be displayed in the URL address. if you're planning on creating a multilingual website, we recommend enabling this option.
- Sorting products option - enables your clients additional product sorting by name or price
- Currency - allows you to choose currency in which the prices will be displayed.
- Free delivery from order amount - if the order value exceeds the given amount, then all the payment and delivery methods will be free of charge.
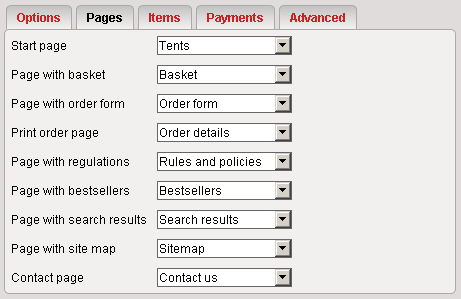
- Pages
-
This tab contains fields:

- Start page - setting a page/subpage as the main/home page (note: you should create these pages first).
- Page with basket - page/subpage, where the cart content will be displayed.
- Page with order form - page/subpage for the order form.
- Print order page - page that displays order summary and its printout.
- Page with regulations - page/subpage, where terms & conditions will be displayed.
- Page with search results - page on which search results will be displayed.
- Page with site map - a page on which a site map is to be generated
- Contact page - a page on which the contact form is to be displayed.
- Page with bestsellers - a page on which most frequently ordered products are to be displayed
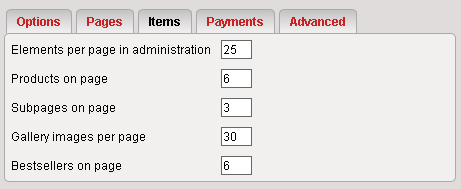
- Items
-
This tab contains fields:

- Elements per page in administration - determines how many products per page will be displayed in the administration panel.
- Products on page - determines how many products per page will be displayed on the client’s side.
- Subpages on page - determines max number of subpages per page
- Bestsellers on page - you can decide how many products will be displayed per page on the bestseller page
- Gallery images per page - determines max number of images in gallery per page
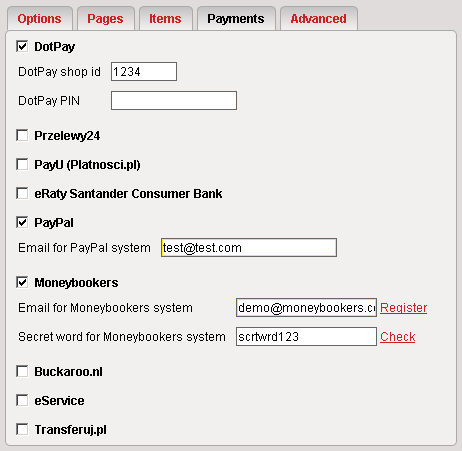
Payments
-
This tab holds fields. If you check one of these fields, new fields relevant for this payment will be displayed, and which you need to fill:

- DotPay
- DotPay shop number
- DotPay PIN
- PayPal
- PayPal email
- Moneybookers
- Moneybookers email
- Secret Moneybookers word
- Buckaroo.nl
- Buckaroo shop number
- Buckaroo panel key
- eService
- eService shop number
- eService password
- DotPay
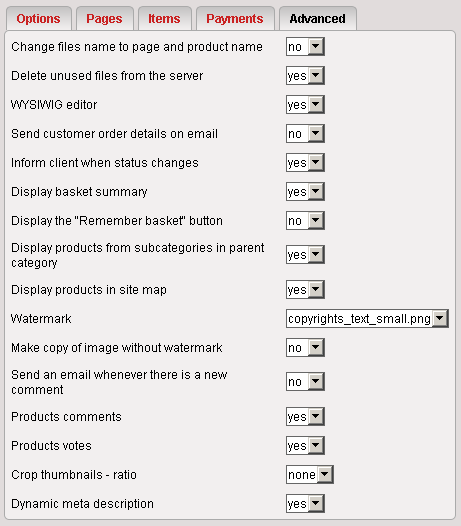
- Advanced
-
This tab contains fields:

- Change files name to page or product name - you can change the file names to be the same as the page name. For example if you have a "xyz.jpg" file and the page is named "abc", then after adding this file to "abc" page, the file name will be changed to "abc.jpg". Very useful option to recognize to which page the file is linked.
- Delete unused files from the server - here you can decide if unused files should be deleted from the server.
- WYSIWYG editor - you can decide if a WYSIWYG editor should be displayed above short and full description while adding/editing a page/product.
- Send customer order details on email - this option allows to sent a customer an email containing details of an order the customer placed.
- Display products from subcategories in parent category - determines if products assigned to a subcategory will be displayed in the parent category.
- Display the "Remember basket" button - determines if the "Remember basket" button will be visible in the basket.
- Inform client when status changes - this option allows you to send your client an e-mail with information when the order status is changed
- Products comments - here you can disable comments for all products
- Products votes - here you can disable voting on products
- Display basket summary - list of products in the basket are displayed in the left column.
- Display products in site map - if this option is enabled, products will be displayed on the site map.
- Watermark - here you can choose the watermark file
- Make copy of images without watermark - when adding an image, this option allows you to save a copy of the original image without a watermark in the "files/watermark/raw_images/" directory
- Crop thumbnails - ratio - set this option to generate thumbnails with a specific size ratio.
- Dynamic meta description - setting this option will make meta descriptions generate dynamically based on page content.
- Send an email whenever there is a new comment - notifies a page administrator about every new added comment.
Pages management
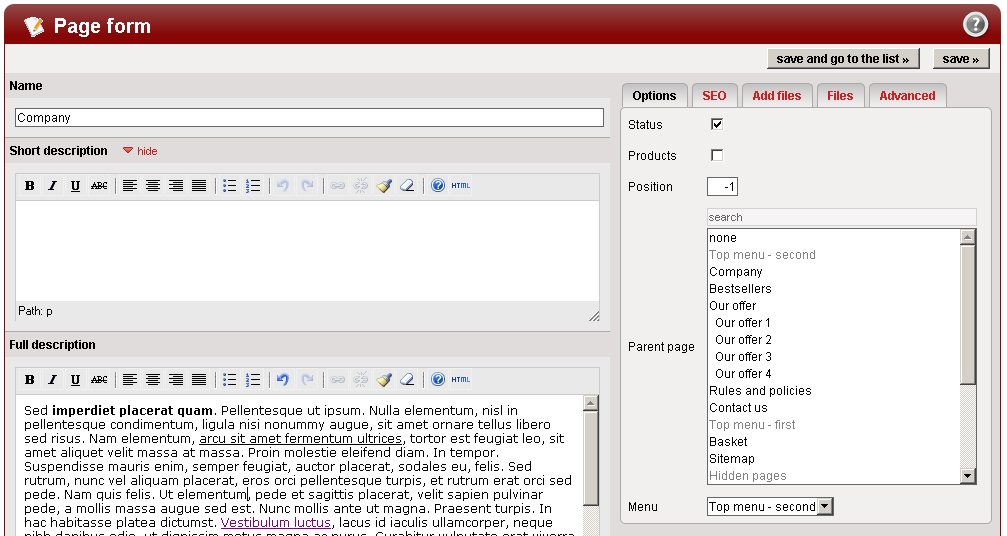
Page edit form

Fields on the left side of the page form are:
- Name - name of a page/subpage.
- Short description - displayed on the list of subpages. Learn more »
- Full description - displayed on the details page.
Note!
If full description is empty, short description will be used in page details.
Additional panel consists of the following tabs:
- Options
-
This tab contains fields:
- Status - allows to determine if particular page/subpage should be visible or not.
- Products - only after this option is checked, you can add products to this page and display them.
- Position - defines positions of a page on a menu, list of subpages, etc. Pages with lower position number are displayed before pages with higher position number. Negative numbers are allowed.
- Parent page - selecting a parent page will make a page into a subpage. Learn more »
- Menu - determines to which menu the page will be assigned, if a parent page was not selected.
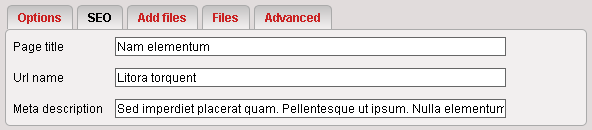
- SEO
-
This tab contains data, that are not visible directly on a website, they are however very important for search engines. In the tab you can find the following fields:

- Page title - title displayed in a browser's bar, used also by search engines.
- Url name - title displayed in a browser's address bar.
- Meta description - this field contains website's short description.
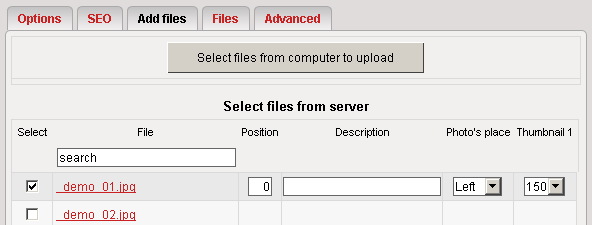
- Add files
-
In this tab you can choose files, which you want to add to your website from server or computer

- Files from computer - allows to upload files from you computer's hard drive to a server. The files will be uploaded and automatically selected. Learn more »
- Files from server - list of files uploaded to the server (search option available). After checking a file, which you want to put on a page, additional fields will become available:
- position - order to displaying files, if there are more then one,
- description - description displayed below the file,
- localization - for images - localization where the image will be displayed (hidden/left/right/top/bottom/),
- thumbnail 1 - for images only - length of the longer side of a thumbnail displayed in subpages list,
- thumbnail 2 - for images only - length of the longer side of a thumbnail displayed in page details. To learn hot to make this option available, go to initial configuration »
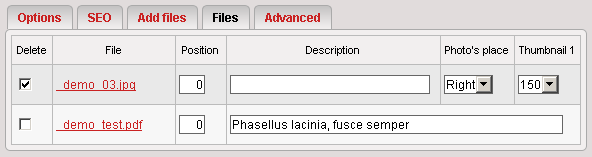
- Files
-
This tab lists all files previously attached to the page. All fields are identical to fields described above. One additional field is available:

- Delete - checking this field and clicking the "save »" button will delete selected files.
Note!
If the attached file is not an image, "localization" and "thumbnail 2" fields are hidden.
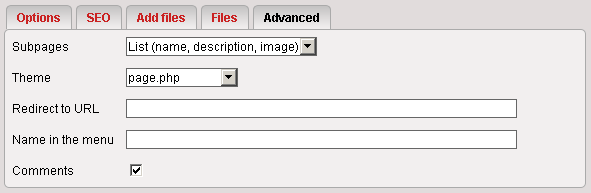
- Advanced
-
This tab contains fields:

- Subpages - subpages display style for a particular page. You can select from:
- List (name) – subpages of a given page will be displayed as a list of page names.
- List (name, description) – subpages of a particular page will be displayed as a list of names with short description.
- List (name, description, image) - subpages of a particular page will be displayed as a list of names with short description and photo.
- Gallery (name, picture) - subpages will be displayed as an image gallery in 3 columns.
- No display - no subpages list will be displayed.
- Theme - theme file "templates/default/page.php" (default) with php extension, defines the page structure.
- Redirect to URL - entering a full web address into this field means that the visitor will be automatically redirected to the specified address.
- Name in menu - available since version v6.4 - allows to define page name, that will be displayed on a menu.
- Comments - when this option is checked, comment form will be displayed on a given page.
- Subpages - subpages display style for a particular page. You can select from:
 - click to go to preview of edited page
- click to go to preview of edited page - saves the edited page and displays empty form to add another page
- saves the edited page and displays empty form to add another page saves the edited page and displays empty form to add another page
 - go to documentation
- go to documentation - saves the edited page and redirects to list of all pages
- saves the edited page and redirects to list of all pages
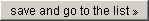
List of pages
To see the list of all pages, click the "pages" tab on the menu, under logo. It will look like on the screenshot below.

Pages in this list are grouped by menu types. For every page you can see the following information:
- Id - page id
- Name - page name
- Position - determines order by which pages are displayed. Pages are displayed in ascending order. Negative values are allowed.
- Status - if this option is checked, the page will be visible client-side.
- Edit - click the icon to go to the page edit form

- Delete - click the icon to remove the selected page, your choice must be confirmed.

- List options:
- 1. Click one of the fields: id, name, position - the list will be sorted by the chosen field.
- 2. Point to a page (in the list) to see the icon, that is a link to client-side page preview.

- 3. Search box is placed above the list.
- 4. When page status or position is changed, it is necessary to save changes by clicking the "save »" button either on top or on the bottom of the list.
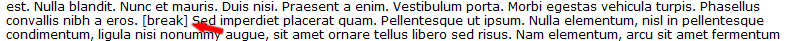
Pagination
Pagination means that page content is divided into several pages. It especially useful when a text is long.
To divide text into pages, go to the full description field, and type [break] in the place you want the text to be divided.

As a result, on the bottom of the page links are displayed in the following form:

Page preview available only for admins
The script consists of two parts: administration panel (accessible only after logging in) and the client-side part (main part of the site, visible for every visitor). To let an admin preview pages before publishing them for visitors, execute the following steps:
- In admin panel point to "Tools" and choose the ‘settings’ link. In the ‘options’ tab set ‘yes’ in the ‘Administrator is able to see hidden pages and products’ field.
- In list of pages, uncheck the ‘status’ field next to pages you don't want visitors to see and click "save »"
- In the same browser, where you are logged in to the administration, open new tab with your page (client-side). You will be able to see there also pages set as invisible. They are visible only for user logged on to the administration, other user won’t be able to see them.
If you want to make a specific page visible for every visitor, check the ‘status’ field (see paragraph 2.). Pages preview allows you to check design, layout and content of a page before it's publicly available.
Product management
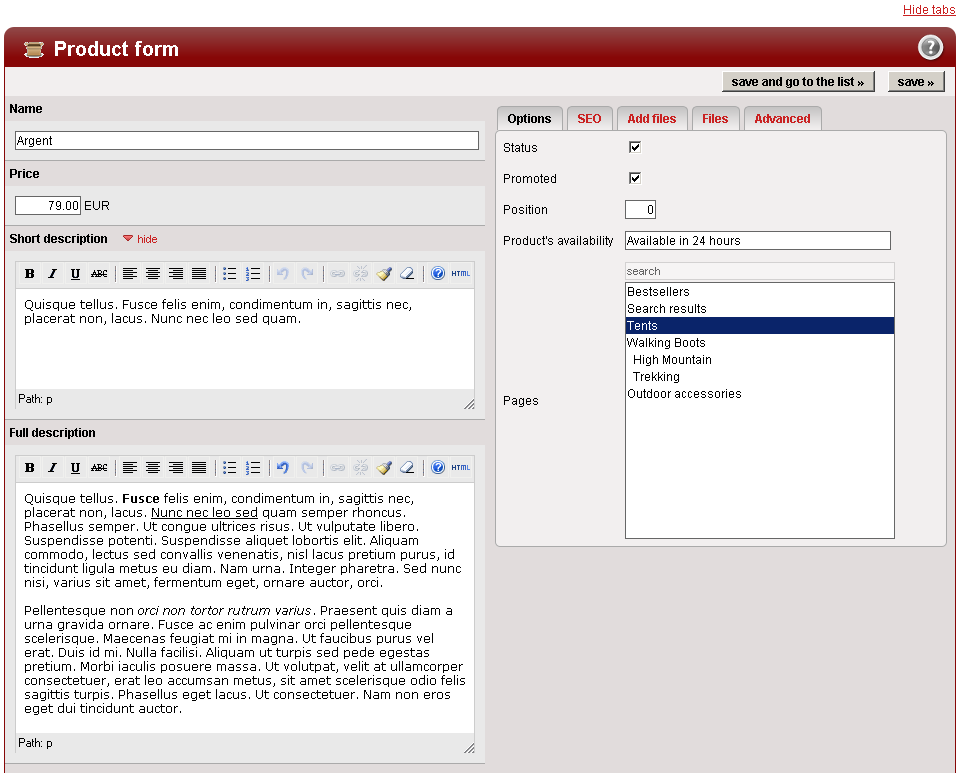
Product edit form
The next very important step is adding products. The "Products" tab is responsible for that. Point to this tab and choose the "New product" link. Below you can see a new product form:

It contains the following fields:
- Name - name of the product (it will be also displayed in the title of the page containing product details).
- Price - price of the product. Numerical value or plain text are acceptable. In case of plain text, it will not be possible to place an order on this product.
- Short description - short product description displayed in the list of products on the shop site.
- Full description - full description displayed after viewing the product details.
Additional panel (on the right-hand side) consist of the following tabs:
- Options
-
This tab contains the fields:
- Status - determines whether the product is visible or hidden.
- Position - products displaying order. The product with lower position is displayed before the product with higher position. You can use negative number.
- Product availability - in this field you can determine whether the product is available or not.
- Pages - choose a page where the product will be displayed (you can choose multiple pages by clicking while holding ctrl key).
- Theme - theme file (with php extension in the "templates/" directory in the chosen skin directory) defines product page structure (default: product.php).
- Promoted - checking this option will result in displaying the product in the left column
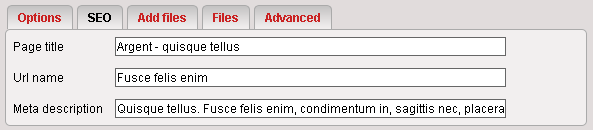
- SEO
-
This tab contains data, that are not visible directly on a website, they are however very important for search engines. In the tab you can find the following fields:

- Page title - title displayed in a browser's bar, used also by search engines.
- Url name - title displayed in a browser's address bar.
- Meta description - this field contains website's short description.
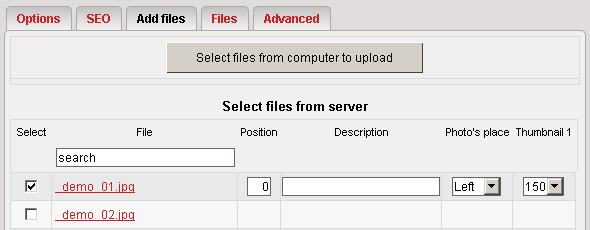
- Add files
-
In this tab you can choose files to add from computer or server

- Select files from your computer to upload - allows to upload files from you computer's hard drive to a server. The files will be uploaded and automatically selected. Learn more »
- Select files from server - list of files uploaded to the server (search option available). After checking a file, which you want to put on a product page, additional fields will become available:
- position - order to displaying files, if there are more then one,
- description - description displayed below the file,
- localization - for images - localization where the image will be displayed (hidden/left/right/top/bottom/),
- thumbnail 1 - for images only - length of the longer side of a thumbnail displayed in subpages list,
- thumbnail 2 - for images only - length of the longer side of a thumbnail displayed in product details. To learn hot to make this option available, go to initial configuration »
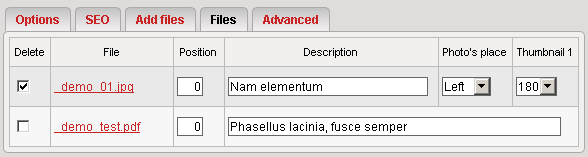
- Files
-
This tab lists all files previously attached to the product page. All fields are identical to fields described above. One additional field is available:

- Delete - checking this field and clicking the "save »" button will delete selected files.
Note!
If the attached file is not an image, "localization" and "thumbnail 2" fields are hidden.
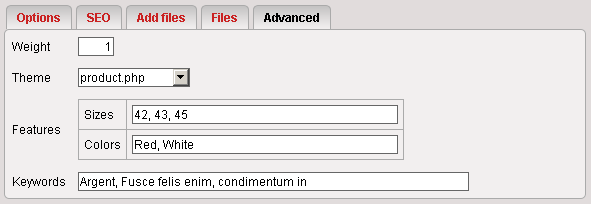
- Advanced
-
This tab contains the following fields:

- Theme - the theme file (with php extension, stored in the "templates/" directory in the chosen skin directory), which defines the product page structure (default product.php).
- Weight - weight of a product is required to properly calculate the shipping rate for the order
- Features - see how to define a feature, to attach them to chosen products. Features are displayed under full description in form of a table client-side.
- Keywords - available since version v6.4 - field, that search engines use. Keywords are phrases related to the products.
Note!
When the product data are entered, click "save »" or "save and go to list »" on top or bottom of the page. Every time data is entered in any tab of the additional panel, it should be saved. When one adds files and photos, saving the product may take a while, because the file is being sent to the server. Wait until the process is finished, which will be indicated by an appropriate message. Avoid clicking the save button multiple times.
Products list
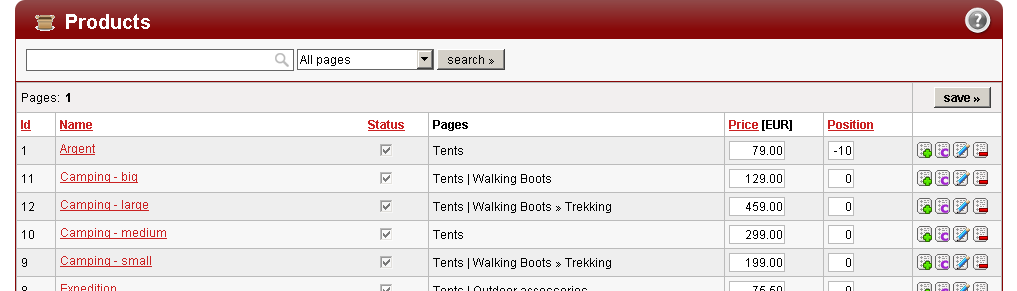
To see the list of all products, click the "Products" tab on the top menu under logo. Products list looks similar to what you can see on the screenshot below:

On the list the following page information is included:
- Id - product id
- Name - product name
- Pages - list of pages to which the product was assigned
- Price - price of the product
- Position - determines order by which products are displayed. Products are displayed in ascending order
- Status - if this option is checked, the product will be visible client-side.
- Clone product - click the icon to go to edit form of a cloned product

- Comments - click the icon to see comments for a given product

- Edit - click the icon to go to the product edit form

- Delete - click the icon to remove the selected product, your choice must be confirmed.

- List options:
- 1. Click one of the fields: id, name, position - the list will be sorted by the chosen field.
- 2. Point to a product (in the list) to see the icon, that is a link to a client-side product preview.

- 3. Search box is placed above the list.
- 4. When product status or position is changed, it is necessary to save changes by clicking the "save »" button either on top or on the bottom of the list.
Pagination
Pagination of product page content works the same way as in case of non-product pages. Go to page content pagination, to learn more.
Product preview available for admins only
The script consists of two parts: administration panel (accessible only after logging in) and the client-side part (main part of the site, visible for every visitor). To let an admin preview products before publishing them for visitors, execute the following steps:
- In admin panel point to "Tools" and choose the ‘settings’ link. In the ‘options’ tab, set ‘yes’ in the ‘Administrator is able to see hidden pages and products’ field.
- In list of products, uncheck the ‘status’ field next to products you don't want visitors to see, and then click "save »"
- In the same browser, where you are logged in to the administration, open new tab with your website (client-side). You will be able to see products set as invisible. They are visible only for user logged on to the administration, other user won’t be able to see them.
If you want to make a specific product visible for all visitors, check the ‘status’ field (see paragraph 2). Products preview allows you to check design, layout and content of a product before it's publicly available.
Products comments
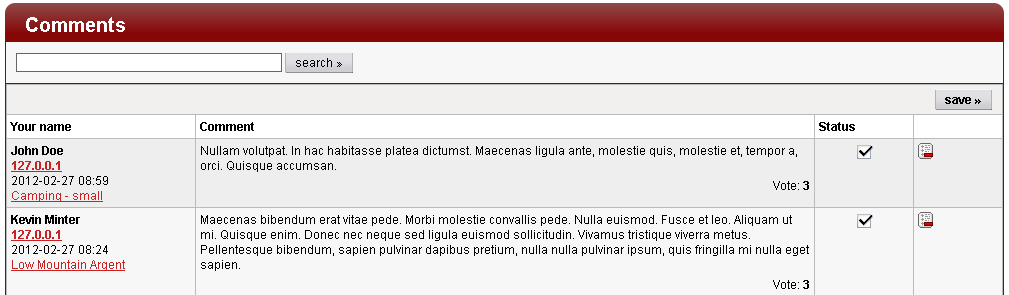
Point to the "Products" tab, click the "Products comments" link.

The list contains the following information:
- Name - first and last name sent in the comment form
- Comment - comment's text
- Status - checked if a comment was approved by an administrator. Each comment can be hidden at any moment.
- Delete - click the icon to remove the selected comment, your choice must be confirmed.

Features
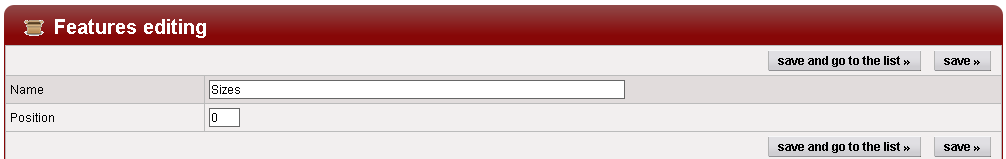
To add a new feature, point to the "Products" tab on the top menu below logo and click the "New feature" link.

The form contains the following fields:
- Name - feature's name
- Position - field by which features are sorted. Features with lower position will be displayed before the ones with higher position.
Each operation should be ended by clicking the "save »" button on top or bottom of the form.
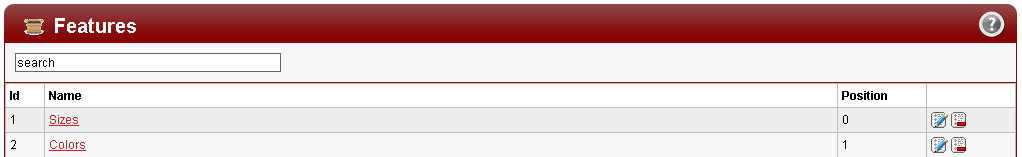
To see the list of all features, point to the "Products" tab on top menu below logo, and click the "Features" link.

- Id - feature's id
- Name - feature's name
- Position - determines order by which features are sorted. Features are displayed in ascending order
- Edit - click the icon to go to the feature's edit form

- Delete - click the icon to remove the selected feature, your choice must be confirmed.

Import and export products
Point to the "Products" tab and choose the "Export products" link. Save the file on a disk and open it with an editor, such as Notebook.
The functionality allows to export products to CSV format, and to import products in this format to the script. Each product is saved in a new line, product's data are separated by "$". Find descriptions of all fields in top line of the file.
You can change product data in the CSV file. Remember to keep the correct data format (for example the "position" field must have a numeric value), and order of columns, the "$" character may only be used as data (fields) separator.
Some of the fields are described below:
- Pages - pages id's separated by a comma. For example, if a product is assigned to page with id 1 and a page with id 2, the entry should look like this: "1,2"
- Id - this is the product's id. If you want to add a new product, leave this field empty. This way during import the script won't find a product with this id and will add a new product.
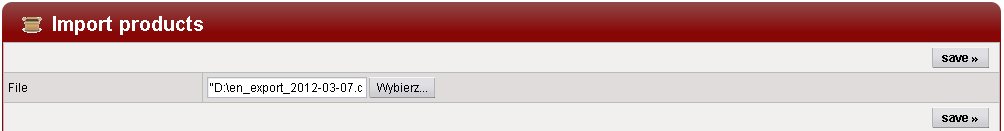
The Import products link directs you to an "add a CSV file" form. The form contains the following fields:
- File - choose a file from the disc with changed product data.
Note!
We recommend to backup the database as described in the backup section, before importing products.

After each operation, changes should be saved by clicking one of the "save »" and "save and go to the list »" buttons which are placed on top and bottom of the page.
Importing the data to OpenOffice.org Calc
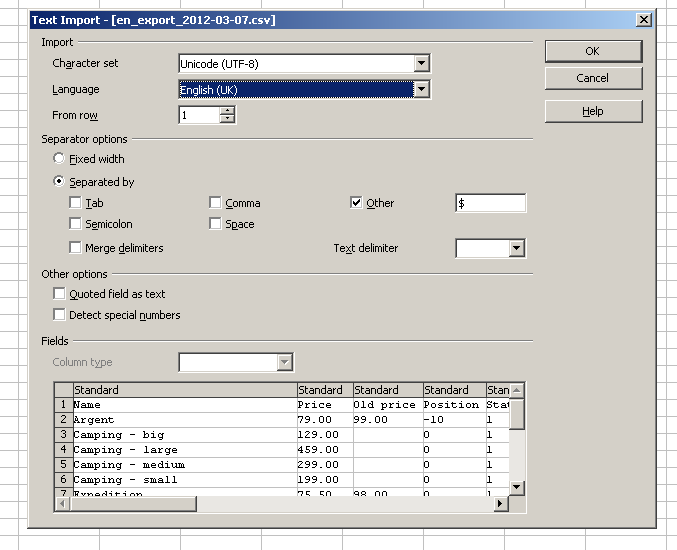
In OpenOffice.org Calc choose "File" from the top menu and then "Open". Select a file from disc with the CSV exported data.
Then set the options as in the following example:

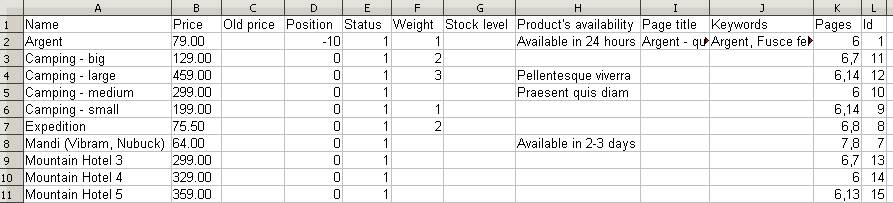
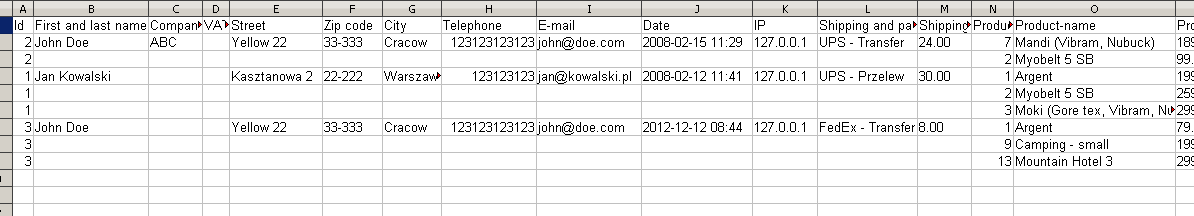
Correctly imported data should look as in the following example:

When the changes are made, you can save the data selecting "File" and then "Save" from the menu. You will see a message asking about the format the data should be saved in. Choose the CSV format.
Orders management
Order edit form
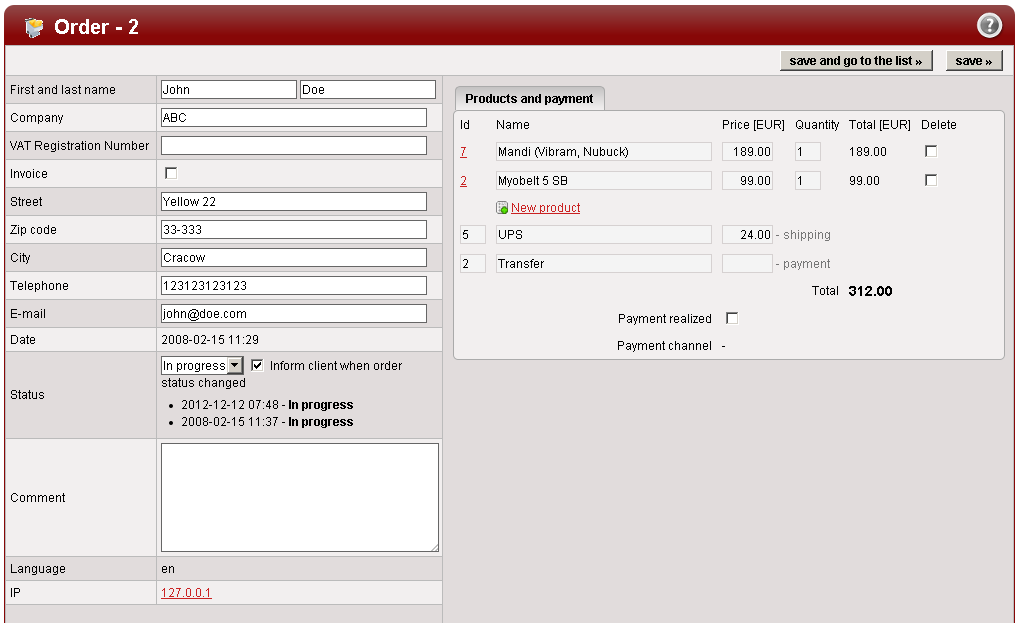
Order edit form is presented on the screenshot below:

In the main panel there are the following fields:
- First and last name, Company, VAT Registration Number, Invoice, Street, Zip code, City, Phone number, E-mail - personal data of the customer placing the order; editable.
- Date - date the order was placed.
- Status - order status, choose from the list: pending, in progress, finished, canceled. Default status is "Pending".
- Comment - comment written by customer while placing the order; editable.
- Language - language version of the website, from which the order was placed.
- IP - ip address of the computer, from which the order was placed.
- Notify customer when order status changes - sends email to the customer notifying him or her about every status change.
In the side panel, next to the main information panel, there is a "Products and payment" tab. With it you can:
- Edit products in an order - name, price and quantity fields are editable.
- Delete products from an order - to remove a product from an order, check the "Delete" box next to the product you want to remove, and then click "save »" or "save and go to the list »".
- Add products to the order - a "New product" link is placed below the order product list. If you click it, empty fields will be added, new product data can be entered there. Fields you must fill are: id, name, price (these data should match the product details) and quantity.
- Edit payment and shipping method - id, name and price fields are editable, so that you can change payment or shipping method details even after the order is placed by a customer.
- View the payment channel and set payment status to finished - these options can be found below products and delivery method fields
Each operation should be ended by clicking the "save »" or "save and go to list »" buttons on top or bottom of the page.
Order list
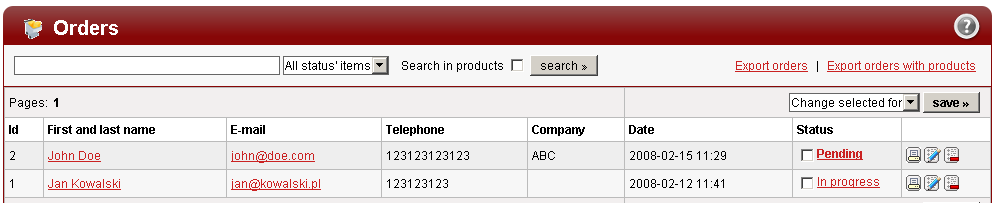
To see the list of all orders placed in the shop, click the "Orders" tab on top menu below logo.

Its columns contain the following information:
- Id - order id number.
- First and last name, E-mail, Telephone, Company - client’s personal details.
- Date - date the order was placed.
- Status - order status.
- Edit - click the icon to go to the order edit form

- Delete - click the icon to remove the selected order, your choice must be confirmed.

Order search field is placed above the list. You can search by a phrase of filter by order status. "Search in products" option allows to search a given phrase also in products attached to the order (remember that if there are many orders, this option will significantly increase the server load).
An order export link is placed next to the search field. The script exports data in the CSV format. The data are filtered by the search field. It allows you to export all orders as well as for instance just the ones with the status "finished". The orders are saved in separate lines, and data in each line are separated by "$". Descriptions of all data are displayed in the top line of the file.
You can also export the above data along with ordered products by clicking the Orders and products export link. The file exported this way includes additional columns with ordered products data. In case the number of products is large, they will be listed in separate lines.
You can find more information about the CSV "OpenOffice.org Calc" file format in the product import and export section.

Payments
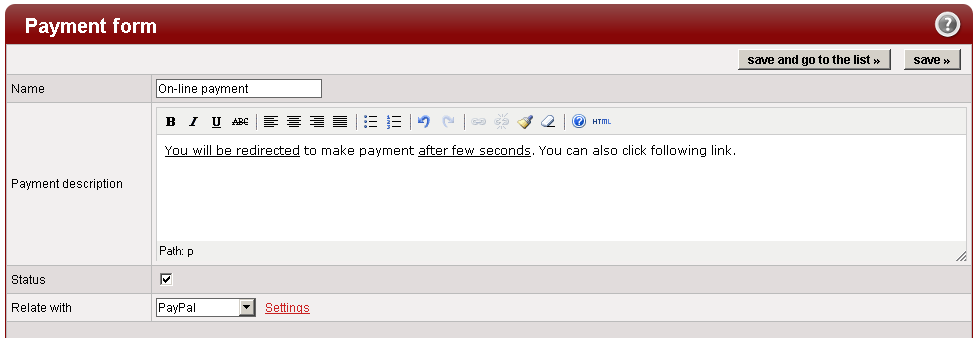
Payment edit form

Payment edit form is very simple. It includes the following fields:
- Name - payment name (transfer, fetch, etc.)
- Status - allows to hide a payment
- Payment description - if a customer in an order chooses this payment method, this message will be displayed on the order summary screen
- Relate with - you can choose a payment system previously defined in settings. To see how to define a new payment, go to the Payments section
Note!
End every operation by clicking one of the "save »" or "save and go to the list »" buttons. You can find them on top and bottom of the page.
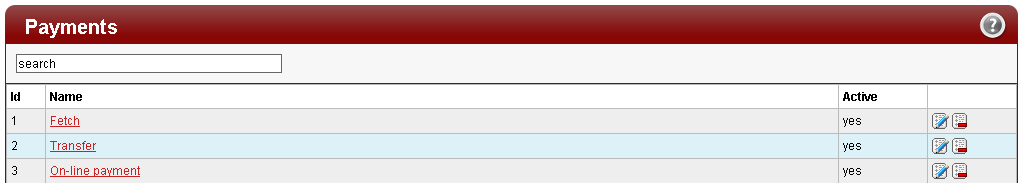
Payment methods list
Point to the "Orders" tab on the top menu under logo, choose the "Payments" link. You will see the list of all payments defined in the online cart.

Fields on the list of payments are:
- Id - payment id.
- Name - payment name.
- Active - payment status.
- Edit - click the icon to go to the payment edit form.

- Delete - click the icon to remove the selected payment, your choice must be confirmed.

Search field is placed above the list of payments.
Shipping
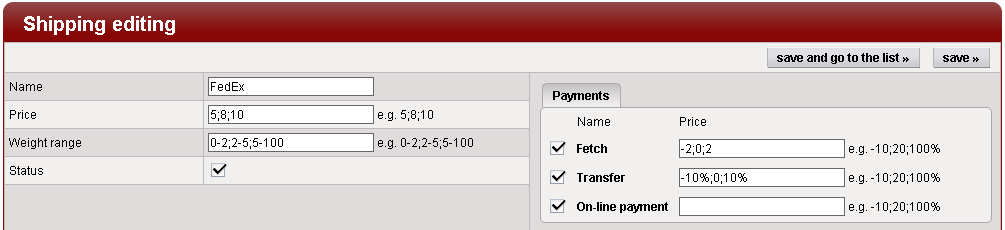
Shipping edit form
The "New shipping" link allows to define a new shipping method. Clicking it will redirect you to the form, that contains the following fields:

You need to fill the following fields on the left hand side of the form:
- Name - name of the delivery method which will be its indicator. This name will be shown on the list, when an order is being placed by a customer.
- Price - shipping price. It can be saved two ways. As price independent of package weight, for example "5.00", or in the "5.00;7.00;10.00" format, which means, that price depends on the package weight. The prices given in order, separated by the ";" character correspond to weight ranges described below.
- Status - uncheck this option to hide the shipping method.
- Weight range - if the shipping rate is to be determined according to the entire ordered products weight, you need to determine the weight ranges in this field.
For instance, if we express weight in kilograms, then for weight ranges "0-2;2-5;5-100" and prices "5.00;7.00;10.00" the script will calculate the shipping rate as follows:- 0-2 - for the package weight from 0 to under 2 kg - in this instance the delivery rate will be 5.00 EUR (if such currency is defined)
- 2-5 - for the package weight from 2 to under 5 kg - in this instance the delivery rate will be 7.00 EUR
- 5-100 - for the package weight from 5 to under 100 kg - in this instance the delivery rate will be 10.00 EUR
On the right, there is a tab you should use to check (mark) available payment methods (that has been previously added) and to define shipping price to payment method fee ratio. This ratio can be fixed in one of two ways:
- percent - for instance, declaring "10%" means, that the shipping rate will be increased by 10% when this payment method is chosen.
- value - for example, entering value "8" means, that the shipping price will increase by 8, likewise "-8" means subtracting 8 from the shipping price when this payment method is chosen by a customer.
Shipping fees depending on product weight can be defined two ways: by percent and by value. For example, for a payment "-10;20;100%" the script will for the first weight range lower shipping cost by 10, in the second weight range it will increase it by 20, in the third range, it will increase the delivery cost by 100%.
Every operation should be ended by clicking "save »" or "save and go to the list »" button. You can find the buttons on top and bottom of the page.
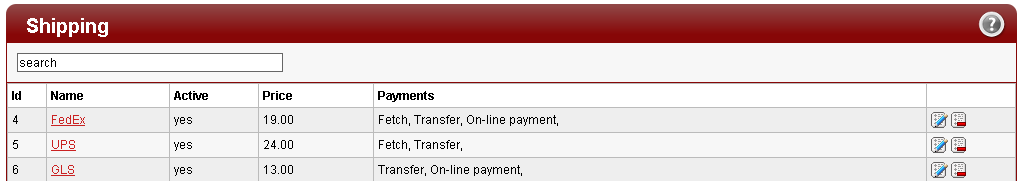
Delivery methods list
Point to the "Orders" tab, and choose the "New shipping" link.

- Id shipping method id.
- Name - shipping method name.
- Active - delivery status.
- Price - shipping price.
- Payments - payments associated with the shipping method.
- Edit - click the icon to go to the delivery method edit form

- Delete - click the icon to remove the selected delivery method, your choice must be confirmed.

Discount vouchers
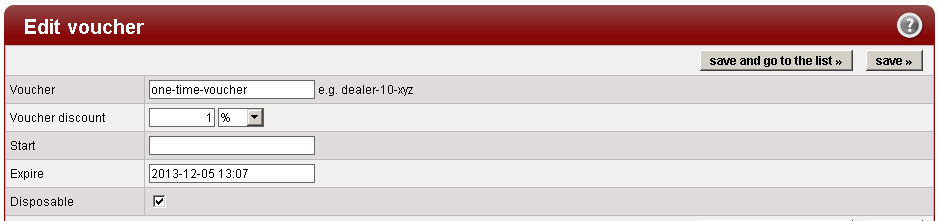
Discount voucher edit form
To create a new discount voucher, point to the "Orders" tab and click the "New voucher" link.

- Voucher - voucher's name. To use the voucher, a customer must enter the same name in the proper field when placing an order.
- Voucher discount - numerical value. Next to it, there's a select field, available options are: "%" and the currency used in your shop.
- Start - voucher's activation date in the "YYYY-MM-DD HH:MM" format - optional
- Expire - voucher's expiration date in the "YYYY-MM-DD HH:MM" format
- One-time use - checking this option makes the voucher one-time use. It means, that once an order is placed that used this voucher, the voucher will be immediately removed from your shop, in the order there will be information about the voucher's name and discount.
Every operation should be ended by clicking "save »" or "save and go to the list »" button. You can find them on top and bottom of the page.
Discount vouchers list
Customers can use discount vouchers when placing orders in an online shopping cart. When such voucher is used, order summary value will be decreased by the voucher's value.
To go to the list of discount vouchers, point to the "Orders" tab, and then click the "Vouchers" link.

Fields on the list of discount vouchers are:
- Voucher - voucher's name, customers will be able to use
- Voucher discount - discount's value and information, whether its value is in percent or in the shop's currency
- Expires - voucher's expiration date
- One-time use - whether the voucher is one-time use or not
- Edit - click the icon to go to the voucher edit form

- Delete - click the icon to remove the selected voucher, your choice must be confirmed.

You can sort vouchers clicking the "Voucher discount" or "Expires" fields.
Languages management
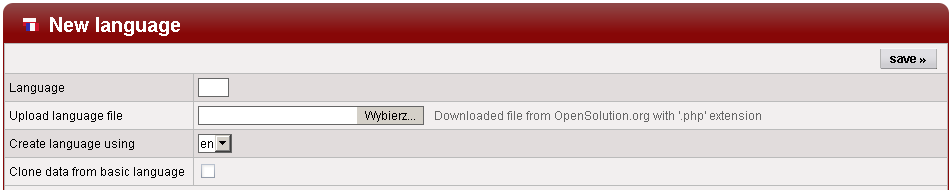
To add a new language, in the admin panel, point to the "Tools" tab, and choose the "New language" link. You will see the new language form.

You are going to fill in the following information:
- Language - name for the new language, it should consist of two letters according to the ISO 639-1 standard (check in the table).
- Upload language file [Optional] - find the translations at the OpenSolution » website. To install a translation on your website, download the file to your computer, unzip it and in the admin panel, select the file with the "php" extension from your computer.
- Create language using - choose language which will be the basis for creating the a one.
- Clone data from basic language [Optional] - copies data (pages) from selected basic language.
Change back-end language
Once you choose the new language from the pull-down list in the main menu on the top right hand side, you can add new pages to that language.

Note!
Changing language in this select will change the language of data. Admin panel language will not be changed.
Change client-side language
Once new language version of administration is set, you can browse pages in the new language. To help users change between language versions of your website, add link to the language versions. To do that, edit the "templates/default/_header.php" file, find the code:
// content of left menu ?>
and replace it with:
// content of left menu ?>
<a href="./?sLang=pl">polski</a>
<a href="./?sLang=en">english</a>
Managing boxes
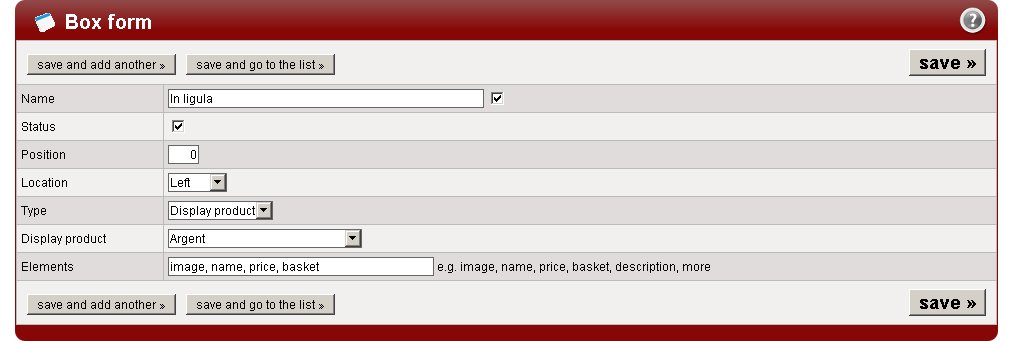
Box edit form
To create a new box, point to the "Boxes" tab and choose the "New box" link from the menu. You will see the new box form.

The form contains the following fields:
- Name - box name and status determining, whether the title is to be visible
- Status - determines whether the box is to be visible
- Position - order in which boxes are displayed
- Location - box location on page, you can choose from: Left (under left menu), Top (above the page content), Bottom (under the page content)
- Type - available since version v6.4 - choose one of two options
- Display page - show a page select field, in which you can choose a page, which data will be displayed in the box
- Display content - show a text field, in which you can enter content you want to be displayed in the box
- Display page - available since version v6.4 - page select field - choose a page you want to display in the box (shown if the "Type" was selected to "Display page)
- Content - box content (shown only if the "Type" was selected to "Display content")
- Elements - available since version v6.4 - decide which page elements are to be displayed in the box, for example: "name, date, more, price"
- image - display default image
- name - display page name
- price - display product price
- basket - displays the "add to basket" link
- description - display page short description
- date - display date
- more - display the "more" link redirecting to the page
Remember to save data after each operation by clicking, for example, the "save »" button, on top or bottom of the form.
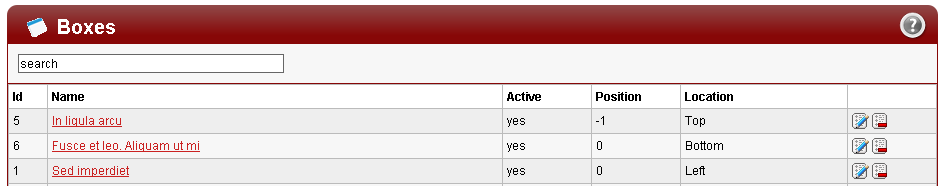
List of boxes
Click the "Boxes" tab on the main menu to see the list of boxes:

On the list, there are the following fields:
- Id - box id
- Name - box name
- Active - box status
- Position - positions by which the boxes are ordered
- Location - box location, by default you can choose from: Left (under left menu), Top (above page content), Bottom (under page content)


Backup
The backup functionality copies the "database/" directory and saves it in the "http://opensolution.org/docs/files/backup/" directory. This kind of backup can be restored at any time. It is important to remember to once in a while backup the whole "http://opensolution.org/docs/files/" directory including all files attached to pages and products by copying it to your disc through FTP.
Point to the "Tools" tab, and then select the "Backup files" or the "Create backup" link.
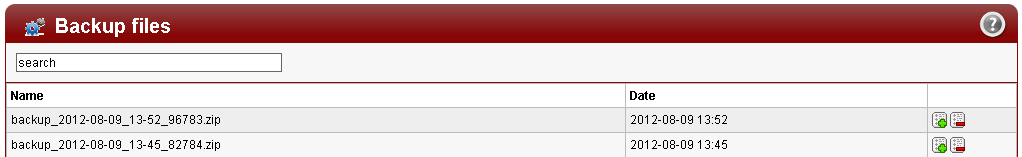
The "List of copies" link shows a list:
- Name - backup file name
- Date - date the backup file was created



Using the "Create backup" link creates a backup file and saves it in the "http://opensolution.org/docs/files/backup/" directory as well as on the user's disc.
Check for fixes
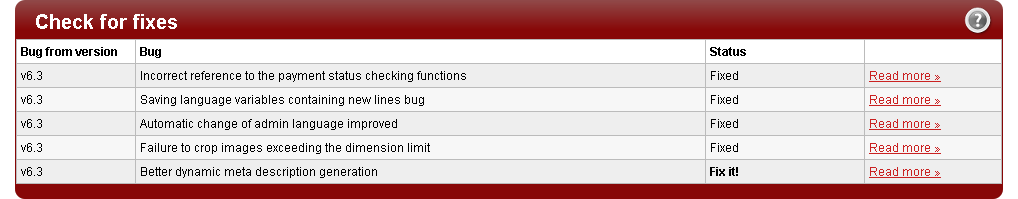
This functionality allows you to view all the fixes available for users of the script version. The script checks if all the fixes have been loaded. Point to "Tools", then click the "Check for fixes" link, to see the list of available bug-fixes.

Unfortunately some fixes are to complicated to check them automatically. If a fix uploaded and checked and the "Fix it!" message is still displayed, probably the fix was too complicated for the script to successfully check. If this is the case, ignore the message.
Plugins
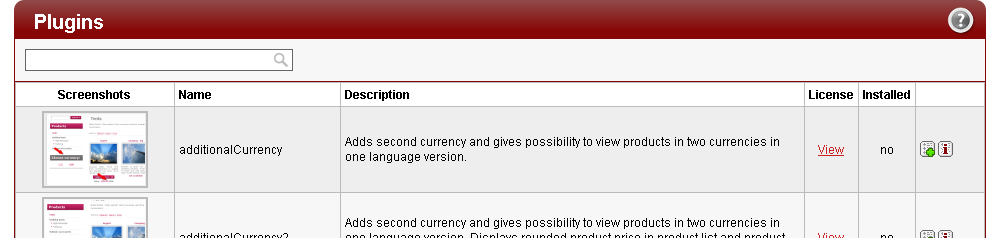
Point to the "Tools" tab and select the "Plugins" link. Here you can browse and install plugins available in your version of the script.

The list contains the following fields:
- Screenshots - shows the most important functions of the plugin
- Name - plugin's name
- Description - short description of the plugin
- License - link to the plugin's license, you should read it before installing the plugin
- Installed - displays info whether the plugin is installed or not
- Install - the icon - installs the plugin if possible

- More - the icon - displays the info page about the plugin: requirements, license, manual and installation procedures

- Our recommendations concerning plugins' installation:
-
- We recommend making a copy of the script and installing plugin on that copy to make sure all works well without risking damage to the website.
- It's best to install it on a local server (localhost) and then upload the finished version of the script to the server changing permission rights of the new files if necessary according to the manual.
- The installer checks if all installation steps are executable before installing an plugin. If not, it shows a message, for instance, that parts of the code are missing. You should then restore that missing code part (if it's been removed or modified) or install the plugin manually (step by step).
- Automatic uninstallation of plugin is not possible.
- All design modifications as well as installation of a plugin are made on a default skin in the templates/default/ directory. If a different skin is used by the script, these modifications must be applied to that skin.
- You can find license agreement, configuration and plugins's how-to-use information by clicking the icon next to the plugin's name on the list.

Some notes and advices
- In the scripts it is possible to add pages on any level, so you can add a page, a subpage, a subsubpage etc.
- Check if your server's PHP version is higher than 5.2.0. It is required for the applications to work correctly.
- Try not to add images exceeding 1600 x 1200 pixels, because server may have problems generating thumbnails for the script.
- Added photo or file shouldn’t be larger then 2 MB. It's a very popular server's limit.
- If you want the script to generate thumbnails properly, check if the gd 2.0 library is activated on your server.
- A lot of problems are caused by wrong permissions settings. Please check if you have set the correct file permissions to directories and files if:
- can't load images and files,
- can't save pages/subpages data.
For more information on this subject go to the Uploading scripts on your server » section. - It is not allowed to remove or hide "Shopping cart by Quick.Cart" link from footer of any page or subpage of a website, it constitutes a license breach.

