In this tutorial you'll find information on how to add products and categories and attach images to them. First you need to log in to the administration panel.
Logging in
To log in to the admin panel type "admin.php" after your website address in a browser, for example: if your website's address is "http://address.com/", then you admin panel is at: "http://address.com/admin.php". At this address you'll find a login screen. Default login and password are:
Login: admin
Password: admin

Notice!
- Login panel address may be changed. If the address above doesn't work, contact your webmaster.
- If you don't remember your login data, contact your webmaster.
After logging in
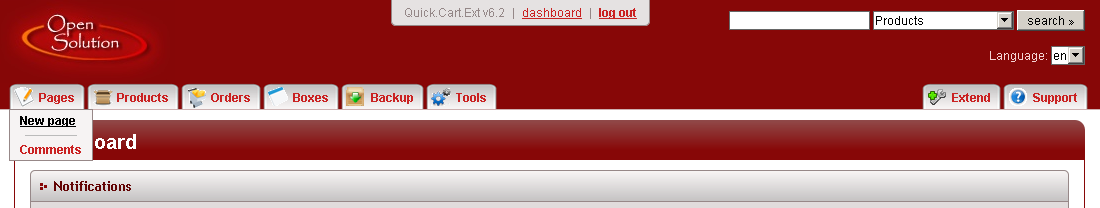
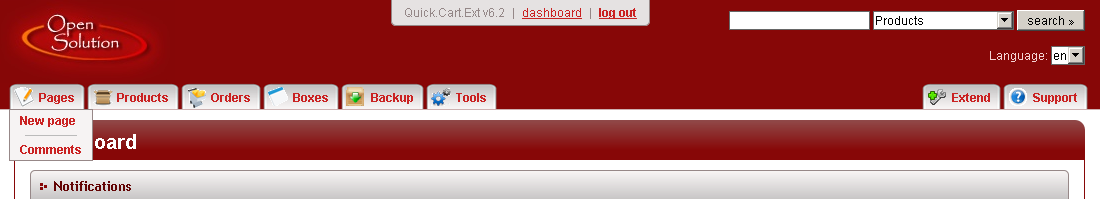
Once logged in you'll see the admin panel dashboard, which consists of several elements. These elements are presented on the image below.
| Hover the mouse cursor over one of the above highlighted fields |
Adding a new category
To add a new category (to which you will later add products) point to the "Pages" tab and click the "New page" link.

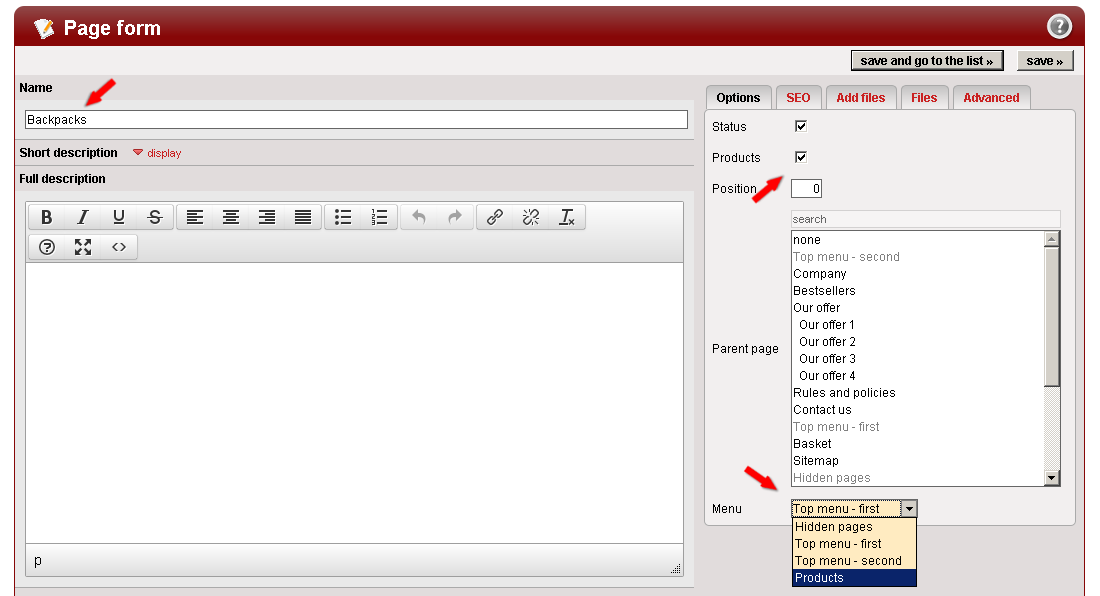
You will see a form (fields) you need to fill. The most important fields are "Name", where you put in the category's (page's) name and the "Products" check box, which decides whether the page is a regular page or is it a category for products, and the "Menu" field in which choose the "Products" option.

Once you fill the fields you wanted to fill, click "save and go to the list »". The page you edited will be saved and you will be redirected to the list of all categories and pages in your cart.
Adding a new product
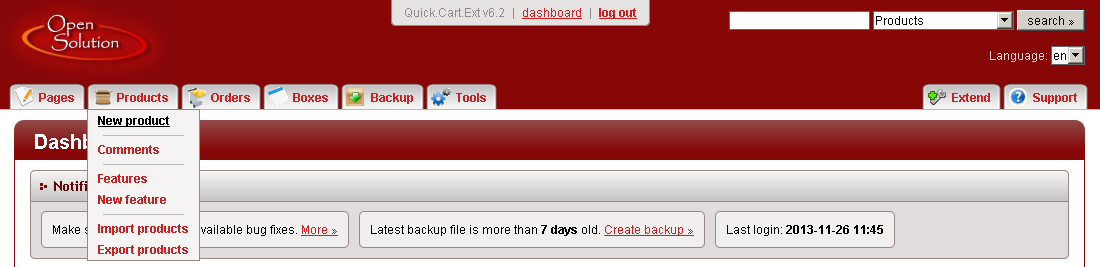
To add a new product point to the "Products" tab on the main menu, and then click the "New product" link.

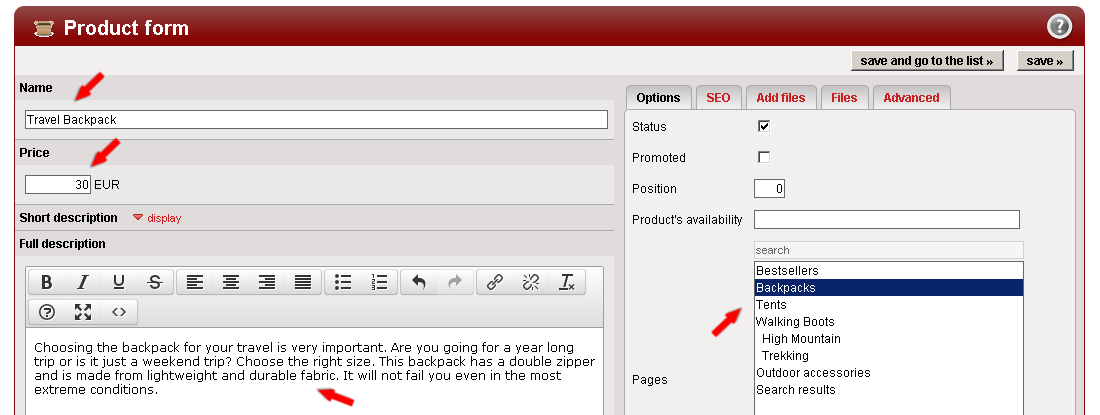
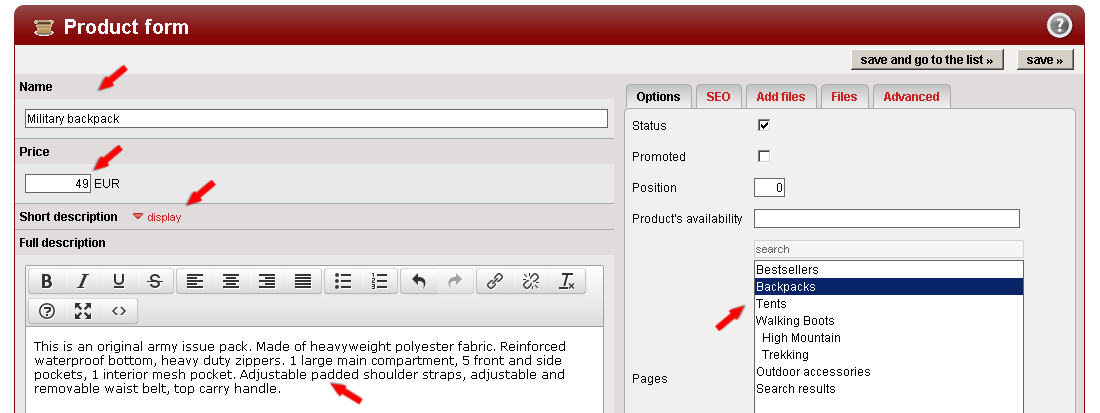
You will see a form (fields) you need to fill. The most important fields are "Name", where you put in the product's name, "Price" where you put in the product's price and "Page" where you choose in which category the product is to be displayed.

Once you fill the fields in the form, click "save and go to the list »". The product you edited will be saved and you will be redirected to the list of all products in your cart.
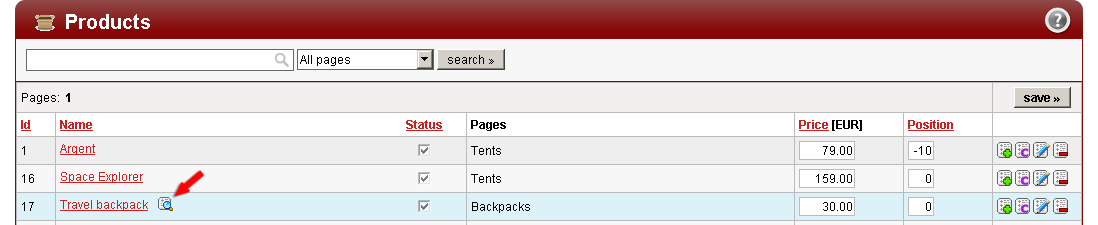
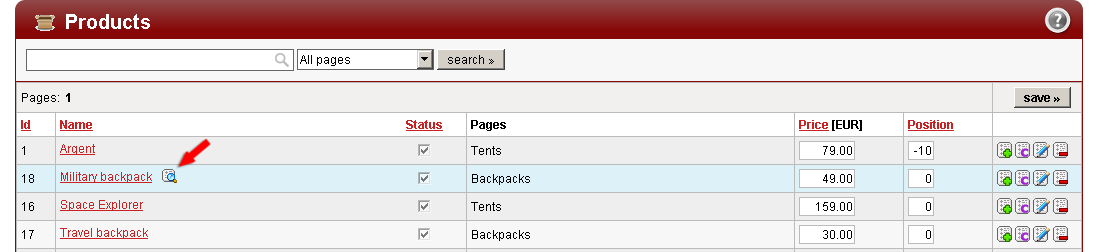
Click the "save and go to the list »" button to see the list of all products in your shop, including the just added one.


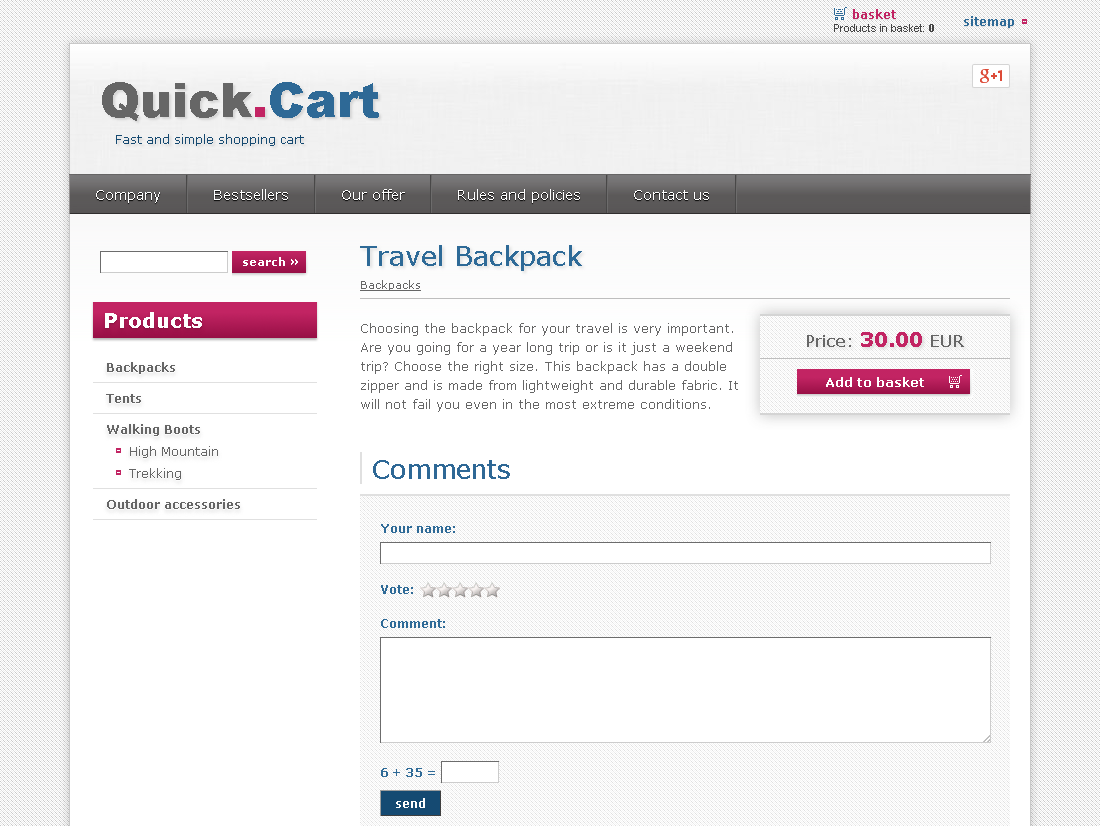
The image below shows how the new product will look client side.

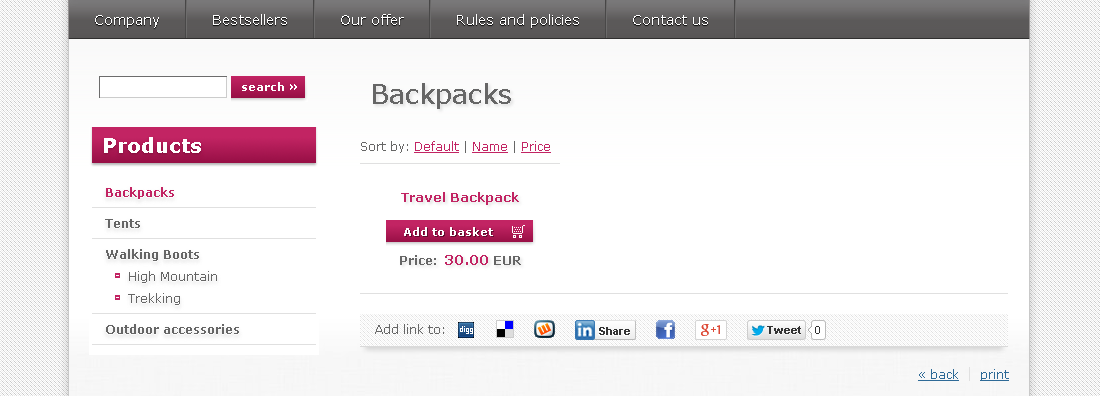
To see the product in the product list client side, click one of the categories on the "Products" menu - the "Backpacks" link.
The image below shows the category "Backpacks" with the "Hiking backpack" product.

Adding a new product with images and description
Point to the "Products" tab on the main menu and choose the "New product" link.
Fill in all fields you've filled before: "Name", "Price", "Full description" and "Page".

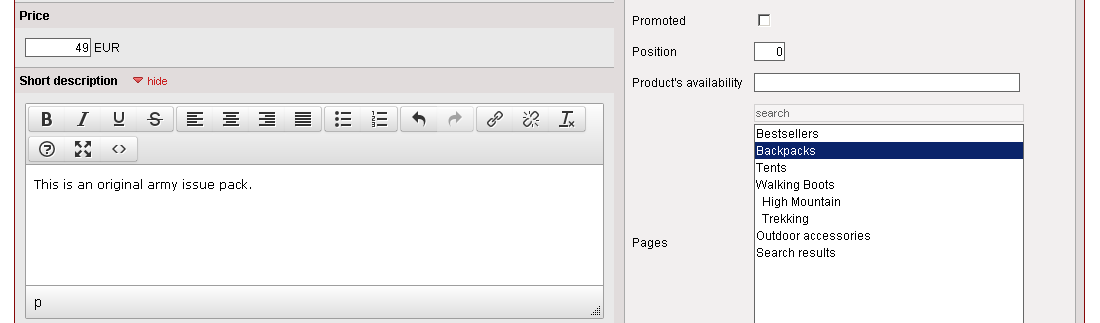
Then click the "show" button to see the "short description" field.
"Short description" is the product description to be shown in the list of products in the browsed category.

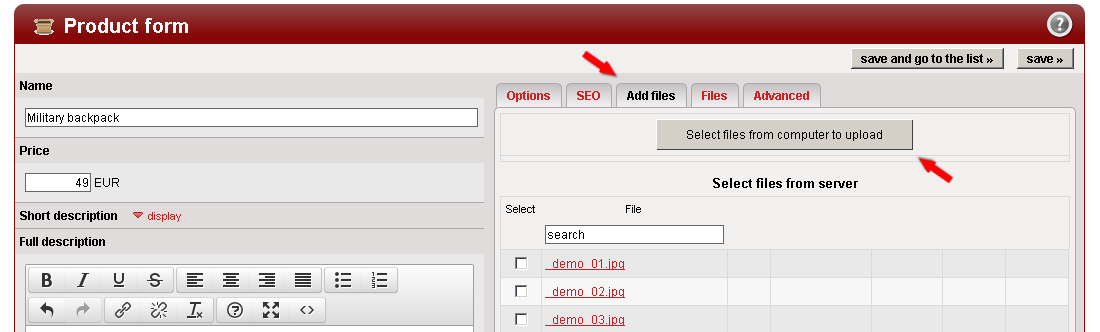
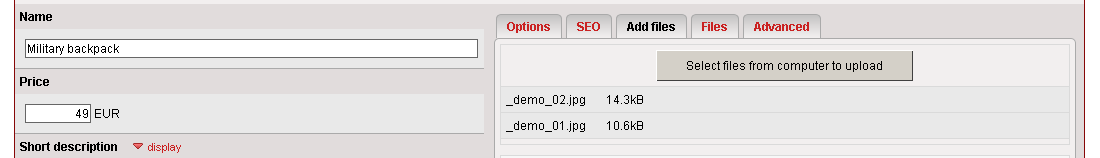
The next step is to go to the "Add files" tab.

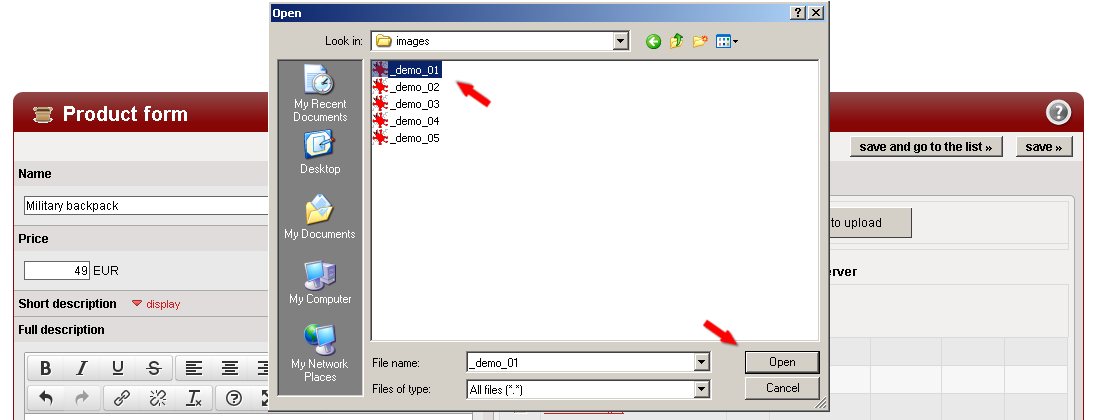
Click "Files from computer" and choose from files on your computer. Images you choose will be uploaded to the server.

Confirm your file selection by clicking "open".
Note!
You can add multiple images at once by holding down the "Ctrl" key and left clicking files you want to add.
Once the files are chosen, you'll see the list of files uploaded to the server.

To finish adding images click "save and go to the list »".
Note!
There's also the "save »" button clicking which will save data and redirect you to edit form of the product you just saved.


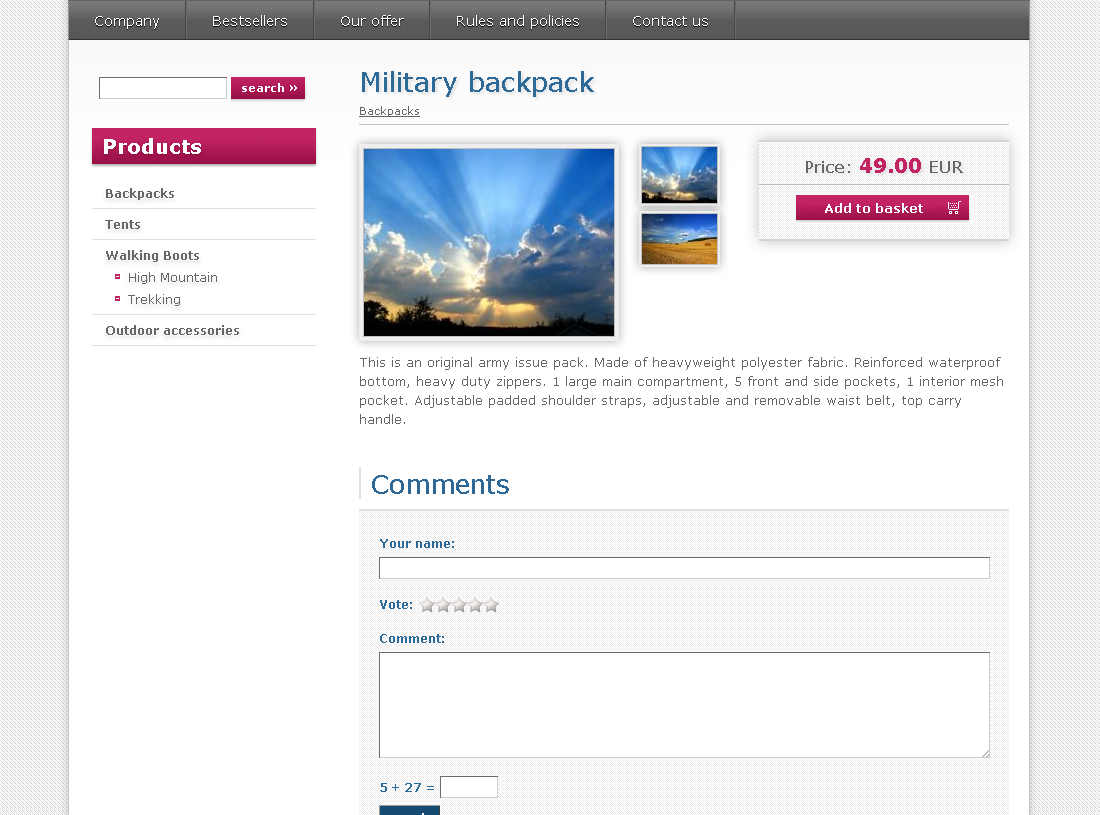
The image below shows how the new product will look client side.

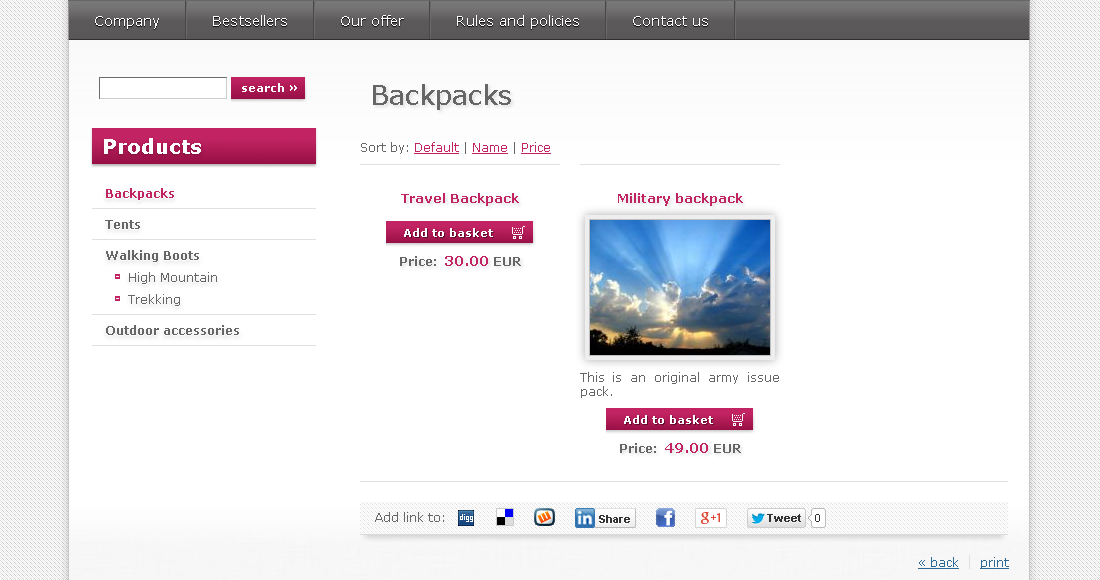
To see how a product looks on the list of products in a category, click the category link, for example "Backpacks".
The image below shows the category "Backpacks" with the "Army backpack" product.

Adding a new page
Difference between a page and a category
The difference between a page and a category is that pages are informative. You can create "Terms and policies", "Delivery costs", "News" pages, but there will be no products on them. Categories are made to hold products of one kind - category, for example washing machines in the "Household goods"
To add a new page point to the "Pages" tab and click the "New page" link.

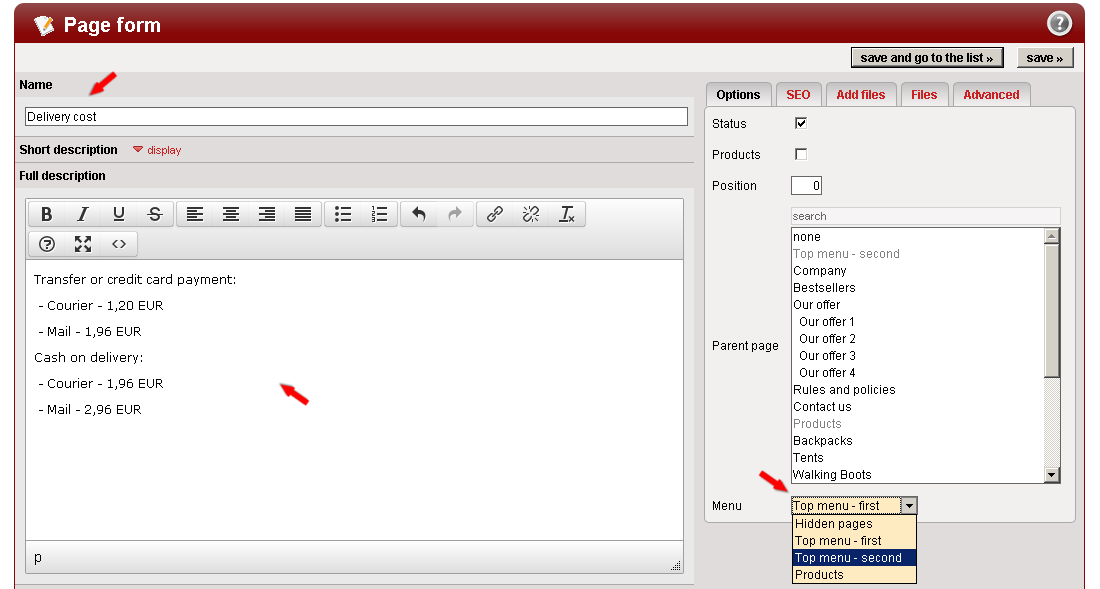
You'll see a form (fields) that needs to be filled. The most important fields are "Name", where you put in the page's name and "Products" - a check box that will decide whether it's a regular page or a product category, as well as "Menu" field in which you choose the menu to which the page will be assigned ("Top menu - second").

Once you fill the fields you wanted to fill, click "save and go to the list »". The page you edited will be saved and you will be redirected to the list of all pages and categories.
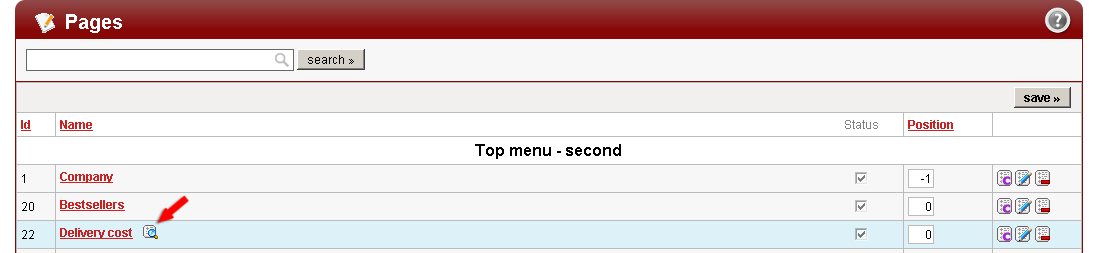
Click "save and go to the list »" to see the list of all pages and categories in your shop.


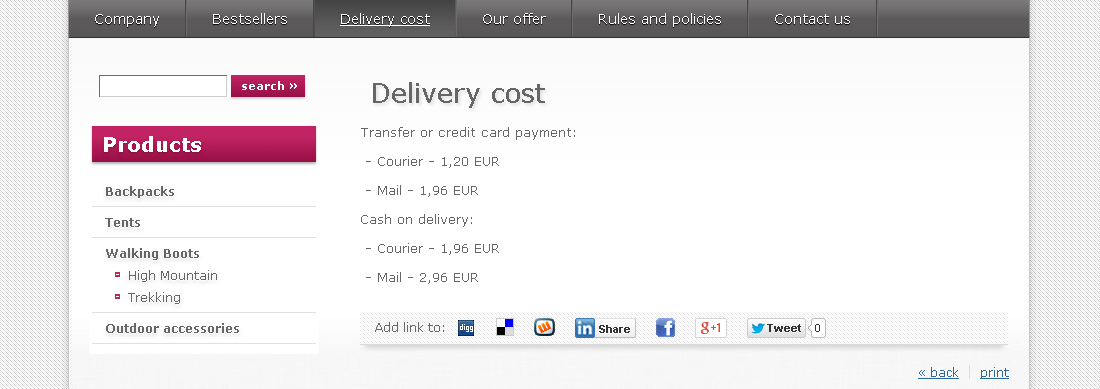
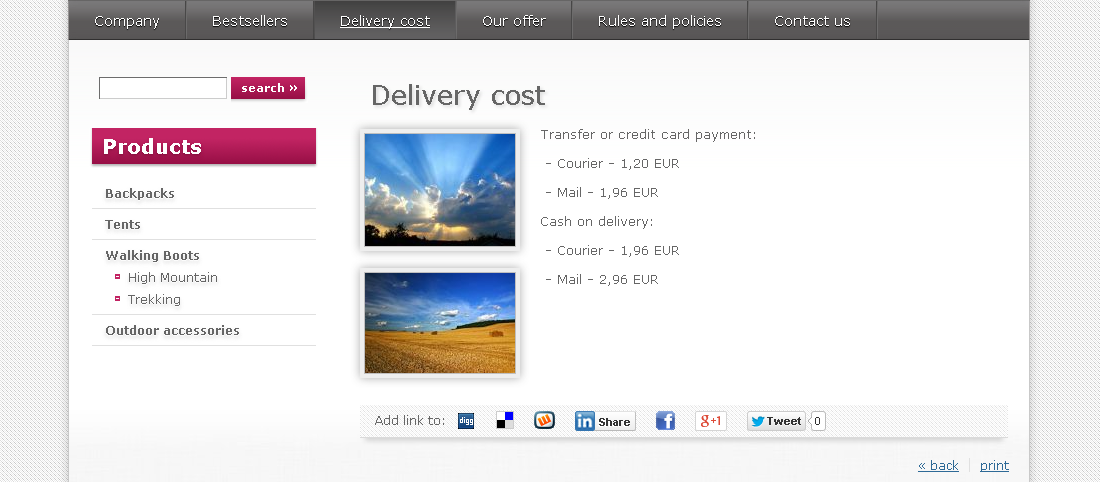
The image below shows how the new page will look client side.

Page form - adding images
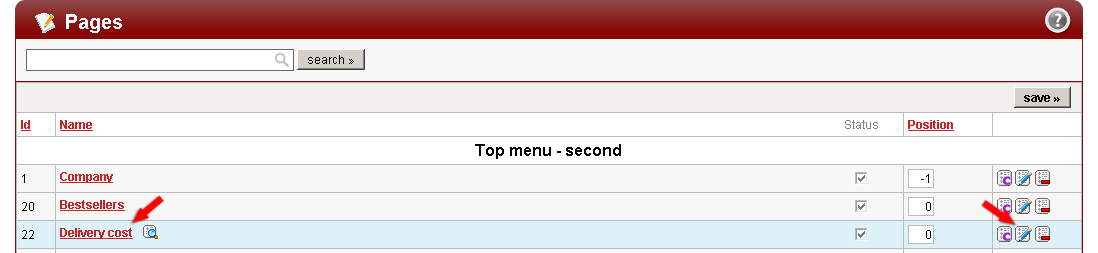
To add images to a page you need to edit that page.


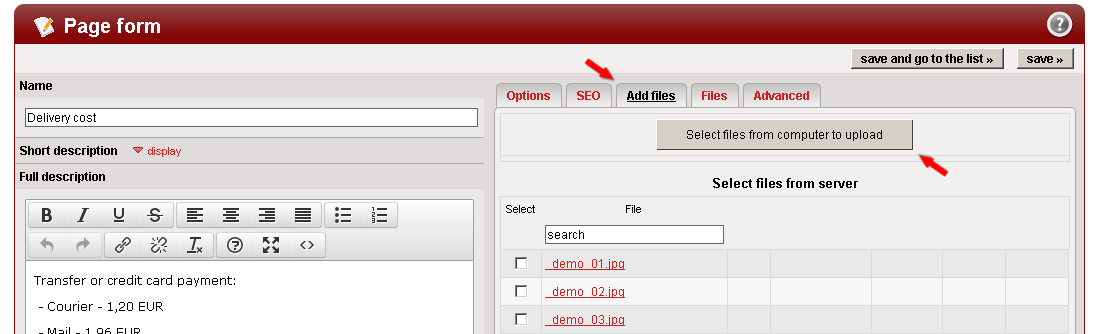
Next go to the "Add files" tab.

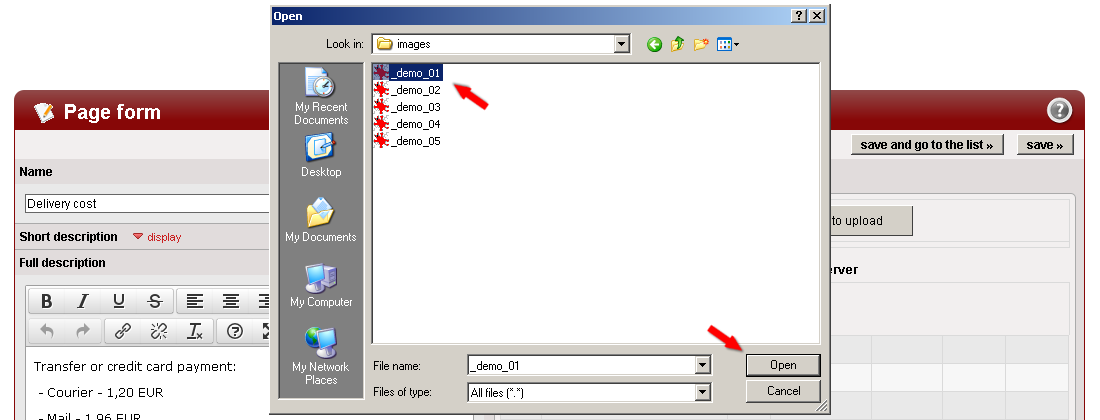
Click "Files from computer" and choose from files on your computer. Images you choose will be uploaded to the server.

Confirm your file selection by clicking "open".
Note!
You can add multiple images at once by holding down the "Ctrl" key and left clicking files you want to add.
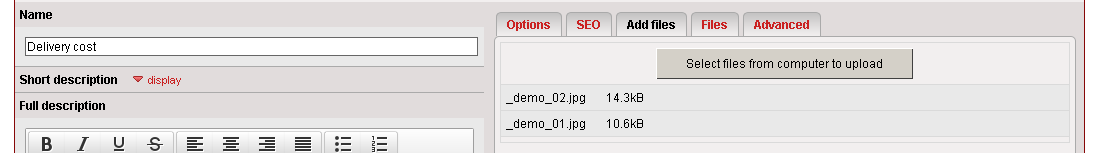
Once the image files are chosen, you'll see the list of files uploaded to the server.

To finish adding images click "save and go to the list »".
Note!
There's also the "save »" button clicking which will save data and redirect you to edit form of the page you just saved.
Now you can see a preview of the page and how the images are displayed client side.
The image below shows how the added images will display on the page client-side.

Adding subpages to a parent page
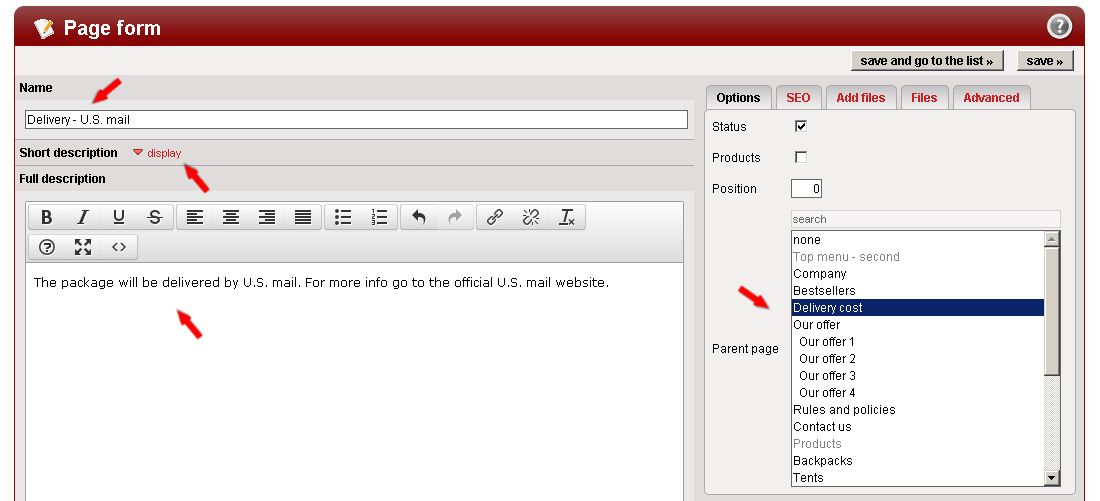
To add a subpage to a parent page you need to once more choose the "New page" link from the "Pages" tab.
In the page form fill in the "Name", "Full description" and "Parent page" fields.

Then click "show" to see the "short description" field.
"Short description" is the description to be shown on the list of subpages of the parent page.
Note!
If how the short description works isn't clear enough, see the last screen of this section.

Once all of the fields are filled, click "save and go to the list »".
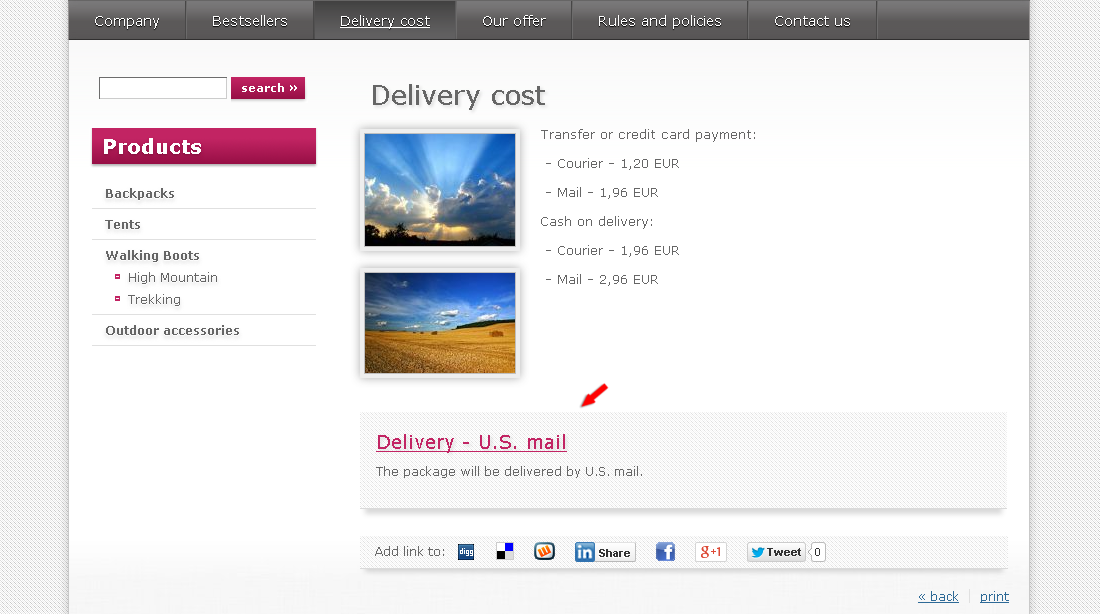
To see the result go to the preview of the parent page, to which the new subpage was assigned.
The image below shows how subpages are displayed on a parent page.

Note!
All doubts you might have about the short description should be clear by now.
User's manual - advanced information
When you learn all the basic functions of the script, it's time to get familiar with its more advanced functionalities and descriptions of all fields in forms you encounter in the manual - advanced information »

